Das Herzstück jeder Website, ihre Benutzerfreundlichkeit (Usability), gleicht der perfekt ausgefeilten Ergonomie eines Hochleistungssportwagens. Tauchen Sie ein in diesen Artikel und entdecken Sie eine Fülle an Tipps und Tricks zu diesem facettenreichen Thema. In den Anfängen des Webs als Wilder Westen des digitalen Raums kaum beachtet, ist es nun ein unumgänglicher Aspekt, der den Unterschied zwischen Erfolg und Misserfolg entscheidet.
Informationen gemäss Stand vom 4.1.2025
„Usability ist der Grad an Qualität, in welchem der Benutzer die Interaktion mit etwas erlebt.“
Jakob Nielsen
Mit einem Content-Management-System lassen sich die meisten Punkte selbst durchführen. Für andere Schritte ist eventuell der Einsatz eines Internet-Dienstleisters erforderlich.
Inhaltsverzeichnis: Die Benutzerfreundlichkeit
Theorie
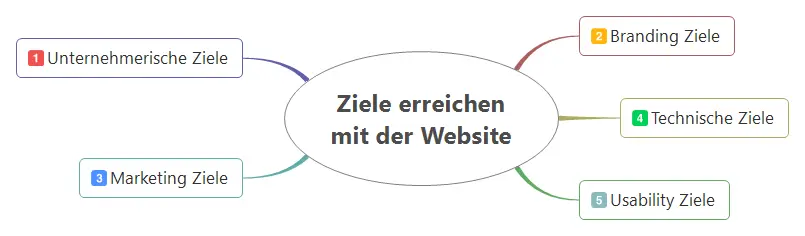
Mit der Optimierung der Benutzerfreundlichkeit unserer Website wollen wir diverse Ziele (siehe Beispiele) erreichen:
-
Marketing,
Verweildauer auf der Website um 15% steigern. -
Unternehmerische,
100 neue Kunden gewinnen. -
Technische,
Webauftritt auf Barrierefreiheit umstellen. -
Branding,
Markenbotschaft schärfen. -
sowie Benutzerfreundlichkeits-Ziele
die Bedienung erleichtern.
Praxis
-
Ungeschriebenes Gesetz
Der Klick auf das Logo führt direkt zur Homepage. -
Sich an Internet-Standards halten
Nur Standards haben dem Web zum Durchbruch verholfen! Es ist deshalb wesentlich, dass sich alle Website-Betreiber an die Standards halten. So werden beispielsweise keine Texte unterstrichen, die keine Hyperlinks sind. -
Von Online zu Offline
Einige Besucher möchten interessante und längere Informationen archivieren, indem sie Webseiten ausdrucken. Stellen Sie den Lesern druckfähige Seiten zur Verfügung. -
Sinn und Zweck eines Auftritts
Formulieren Sie direkt auf der Homepage Ihren Elevator Pitch. Beschreiben Sie Ihre Firma respektive Ihre Tätigkeit in ein bis zwei Sätzen. Lassen Sie den Besucher nicht im Unklaren, worum es auf Ihrer Website geht und wer dahintersteht. Nennen Sie den Nutzen, den Besucher von Ihrer Dienstleistung erhalten.
Folgende Fragen müssen sofort beantwortet werden:
1. Was bieten Sie an?
2. Wie wird mein Leben als Besucher besser?
3. Wie kann ich es als Besucher kaufen? -
Kontaktaufnahme
Ermöglichen Sie dem Surfer, einfach mit Ihnen in Kontakt zu treten. Stellen Sie ein Kontaktformular (inklusive Bemerkungsfeld) und/oder stellen Sie eine E-Mail-Adresse zur Verfügung.
„Beantworten Sie die E-Mails unbedingt innerhalb von 24 Stunden!“
-
Hilfe zur Selbsthilfe
Bei grösseren Websites sollten Sie dem Anwender geeignete Suchhilfen zur Verfügung stellen:
➤ eine Sitemap (Inhaltsverzeichnis),
➤ eine Suchfunktion (eventuell mit phonetischer Suche),
➤ Informationen für erstmalige Besucher,
➤ ein Stichwortverzeichnis.
Vermeiden Sie auf jeden Fall, dass ein Besucher in die Lage kommt, sich auf Ihrem Internetauftritt zu verlaufen oder etwas Bestimmtes nicht zu finden. -
Fragen und deren korrekte Beantwortung
Stellen Sie den Besuchern eine FAQ (eine Liste mit häufig gestellten Fragen und deren korrekte Beantwortung) zur Verfügung. Mit gut zusammengestellten Antwortsammlungen verringern Sie Ihren Arbeitsaufwand und den Rechercheaufwand für Ihre Besucher. Zudem liefern Sie damit Futter für die Suchmaschinen. -
Navigation
Der Navigation ist allergrösste Aufmerksamkeit zu schenken. Das Navigationsmenü sollte sich immer an der gleichen Stelle befinden und die gleiche Struktur haben wie auf allen anderen Unterseiten auch.
Die Struktur der Menüs muss sehr logisch gehalten werden. Wenn Sie dem Benutzer mehrere Ebenen zur Verfügung stellen, müssen Sie ihm jederzeit die Gelegenheit bieten, jeweils wieder eine Ebene aufzusteigen. -
Sprung nach oben
Bei längeren Internetseiten ermöglichen Sie dem Surfer, mit einem Klick wieder an den Seitenanfang zu springen. -
Der title-TAG und der Metatag Description
Verwenden Sie einen brauchbaren Title-TAG. Der Title-TAG wird für die Lesezeichen und für die Suchmaschinenoptimierung verwendet. Der Inhalt des title-TAGS erscheint in der Titelzeile des Browsers. Meta-Tag Description beschreibt Ihre Webseiten in den Google-Suchergebnisseiten bestens. -
Alternativtext für Bilder
Verwenden Sie das alt- und title-Attribut bei Grafiken, um Ihre Buttons und Fotos noch aussagefähiger zu gestalten. Sobald Sie mit der Maus eine Grafik berühren, wird der entsprechende Text angezeigt. Den title-Parameter können Sie übrigens auch bei Text-Links verwenden, um Ihre (kurzen) Textlinks aussagefähiger zu machen. -
Informationen zum Herunterladen anbieten
Bei Downloads informieren Sie den Surfer, was ihn mit dem Download erwartet: Kurzbeschreibung, Datei-Format, Dateigrösse, letzte Aktualisierung. -
Zentrale Aussage
Das Design muss sich dem Inhalt unterordnen und nicht umgekehrt. Oder mit anderen Worten:
„Eine gute Benutzerführung sowie die Marketingaspekte sind wichtiger als ein exorbitantes Design!“
-
Webauftritt zugänglich für alle Menschen
Es wird zusätzlich empfohlen, den Internetauftritt so zu optimieren, dass behinderte Menschen erfolgreich auf Ihrer Website surfen können. -
Webauftritt zugänglich für alle Geräte
Moderne Websites arbeiten mit einem responsiven Layout. D. h., dass der Internetauftritt mit Smartphones und Tablets zugänglich ist. -
Und wie wird meine Website wirtschaftlich erfolgreicher?
Die Lösung heisst: Testen! Dafür eignen sich Splittests.
Weitere wichtige Punkte
-
Weiterbildung
Müssen die Mitarbeiter aufgrund der Änderungen weiter ausgebildet werden? -
Kompetenzen
Wer kümmert sich um die Durchführung und Kontrolle der Optimierungen? -
Recht
Haben sich rechtliche Aspekte verändert? -
Geschäftsprozesse
Welche Geschäftsprozesse sind anzupassen, damit das Maximum herausgeholt werden kann?
PS
„Erstellen Sie eine Checkliste mit den Punkten, die Sie noch diesen Monat optimieren wollen.“
Autor: Walter B. Walser, kundennutzen.ch