Online-Marketing: Responsives Webdesign
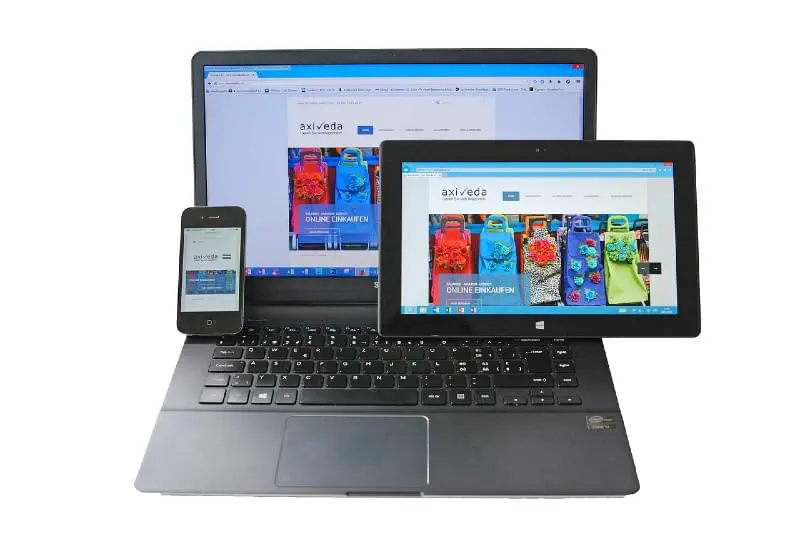
Das responsive Layout (Synonyme: Responsive Webdesign, Responsive Design) basiert auf flexiblen Layouts. Diese dynamischen Layouts passen sich an die verfügbare Bildschirmauflösung an. Der Inhalt eines kompletten Webauftritts wird dementsprechend skaliert (also alle Texte, Fotos und die Navigation). Das Webdesign reagiert auf die Ressourcen des Endgeräts und liefert ein angepasstes Seitenlayout aus. So können Sie einen Webauftritt auf einem grossen Bildschirm als auf einem Smartphone betrachten.
Informationen gemäss Stand vom 28.12.2023
 Bild: Patrick Skrbinjek auf Pixabay.com
Bild: Patrick Skrbinjek auf Pixabay.com
Inhaltsverzeichnis: Responsives Layout
- Regeln
- Wertvolle Informationen
- Wie kann ich responsives Layout testen?
- Wie kann ich mobile Websites optimieren?
Responsives Webdesign soll man nicht verwechseln mit einer mobilen Website! Die mobile Website ist ein zusätzlicher, spezieller Webauftritt, der automatisch geladen wird, wenn jemand mit dem Smartphone auf die Website gelangt.
Eine für responsives Webdesign wesentliche Voraussetzung sind Media Queries, ein CSS3-System, welches unterschiedliche Designvorlagen des Ausgabemediums erlaubt. Ab dem 21.04.2015 war es für das Google-Ranking wichtig, dass der eigene Webauftritt den Regeln der responsiven Layouts untersteht.

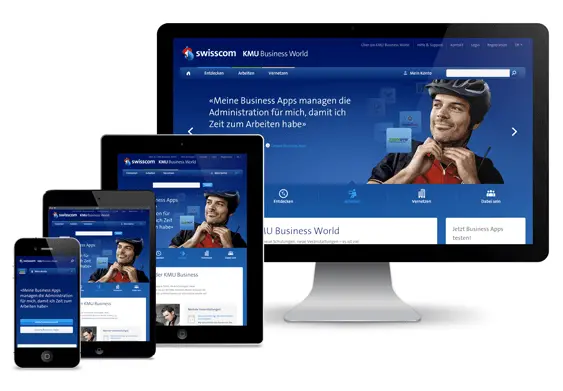
Bild: swisscom.ch
Diese responsiven Layouts sind für CMS wie WordPress verfügbar.
Regeln
Für die mobile Benutzerfreundlichkeit müssen die Berührungs-Elemente die richtige Grösse und ausreichenden Abstand untereinander haben.
Standard ist bei den Besuchern das Icon-Element wie Burger-Menü.
Leider ist Mouseover eine Desktop-Funktion, die auf mobilen Devices entfällt.
Wertvolle Informationen
- Browser
Im Firefox können Sie mit der Tastenkombination CTRL SHIFT M diverse Bildschirmmodi simulieren. Im Google Chrome rufen Sie die Entwicklertools per Taste F12 auf. - Be-responsive
Viele Details zu Theorie und Praxis erhalten Sie auf der Website von be-responsive.de. - Bootstrap
Bootstrap ist das beliebteste Framework mit HTML, CSS und JS für die Entwicklung von anpassungsfähigen Projekten für das moderne Web.
Egal, wie gut Sie sich auskennen, damit können Sie einfacher und schneller kleine wie grosse Projekte entwickeln, die auf Geräten in allen erdenklichen Formen funktionieren.
holdirbootstrap.de - PureCSS (E)
Hier finden Interessierte einzelne responsive Website-Elemente, wie Formulare, Seitenvorlagen, Landeseiten, Bildergalerie, Buttons, Tabellen und Menüs. Man erhält den ganzen Code und kann diesen einfach in eigenen Projekten verwenden.
purecss.io - Responsive Layout Examples (E)
Bei diesem Server kann man den Code für diverse Layouts herunterladen und für eigene Projekte verwenden!
responsivegridsystem.com/layouts/ - Screensizes (E)
Auf Screensizes finden Sie die Abmessungen, Pixelwerte und Pixeldichten aller gängigen Handy, Smartphones, Tablets und Desktop-Bildschirme. Die Tabelle hilft bei der Optimierung einer Website für spezielle Displaygrössen oder Auflösungen.
screensiz.es/phone
Wie kann ich responsives Layout testen?
Dafür gibt es viele Tools im Web. Einige werden hier vorgestellt.
- Mobile Phone Emulator
Simuliert diverse Geräte von Apple, HTC, Samsung, RIM und LG.
mobilephoneemulator.com - Am I Responsive?
Testet das Design auf verschiedenen Viewports (1600 x 992px; 1280 x 802px; 768 x 1024px; 320 x 480px).
ui.dev/amiresponsive - Designmodo
Damit lässt sich das eigene Design schnell mit verschiedenen Bildschirmgrössen testen.
designmodo.com/responsive-test/ - Testsize
Nützlich für einen schnellen Test. URL eingeben, gewünschte Fenstergrösse wählen und schon weiss man Bescheid.
testsize.com - iPhone Simulator
Wie sieht meine Website beim iPhone aus?
testiphone.com - Responsive Design Viewer
URL eingeben, Endgeräte auswählen und die Website wird so angezeigt, wie sie der Besucher in der Realität sehen würde.
responsive-design.active-value.de - Pixeltuner
URL eingeben und testen. Die angegebene Webseite wird in fünf Grössen, von 320 × 480 bis 1280 × 800 angezeigt.
responsive.pixeltuner.de - Weitere Tools
rund um responsives Webdesign.
Wie kann ich mobile Websites optimieren?
Um mobil Suchenden bessere Ergebnisse zu liefern, werden reine Desktopvarianten ab März 2021 von Google nicht mehr berücksichtigt. Google wird keine Desktop-Inhalte mehr in den Suchergebnissen auflisten.
Um den Webauftritt zu optimieren, müssen wir zuerst wissen, wo die Probleme sind. Helfen können folgende drei Online-Tools:
Bitte klicken, ähnliche Themen:
Autor: Walter B. Walser, kundennutzen.ch