Online-Marketing: Webformulare
Webformulare sind eine Schwachstelle in sehr vielen Internetauftritten. Worauf ist zu achten? Hier erhalten Sie viele Tipps im Umgang mit Formularen auf der Website.
Informationen gemäss Stand vom 24.1.2024
 Bild: Clker-Free-Vector-Images auf Pixabay.com
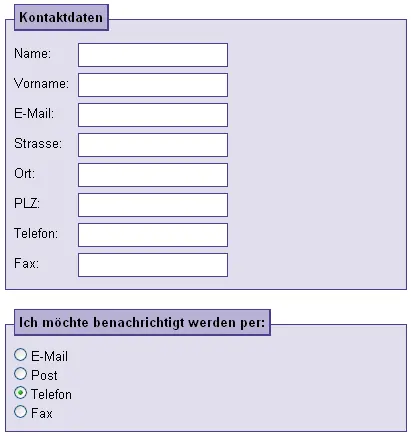
Bild: Clker-Free-Vector-Images auf Pixabay.com
- Alles für die Katz
Wie oft habe ich schon Webformulare ausgefüllt und niemals eine Antwort erhalten. Besser kann man Kunden nicht verlieren oder gar nicht gewinnen. Antworten Sie auf alle seriösen Anfragen, auch wenn Sie dem Fragesteller nicht selbst helfen können. - Spam
Websitebesitzer kennen das Problem. Via Formular erhält man viele Angebote. Diese Form des Spams erfolgt oft in den verschiedensten Sprachen und Zeichensätzen. Spamfilter können davon einen Teil aussortieren. - Weniger ist mehr
Verwenden Sie nur unbedingt notwendige Felder. Niemand füllt gerne umfangreiche Formulare aus. Zu grosse Formulare können einen Interessenten davon abhalten, mit Ihnen in Kontakt zu treten. Verlangen Sie keine Daten, die Sie selbst ermitteln können. So macht die Abfrage einer Telefaxnummer nur noch in knappen Fällen einen Sinn! - Viele Felder ausfüllen?
Es gibt einen Grund, dennoch viele Felder in einem Formular anzubieten! Mit vielen Feldern können Sie Ihre Zielgruppe vorqualifizieren. Damit Ihre Zielgruppe dennoch das lange Formular ausfüllt, muss man ihr etwas wirklich sehr Wertvolles versprechen. - Verwendung eines einspaltigen Layouts
Einspaltige Layouts erleichtern die kognitive Verarbeitung im Vergleich zu mehrspaltigen Anordnungen. Es wird empfohlen, eine einfache Gestaltung zu bevorzugen. Ausnahmen sind bei zusammengehörenden Eingabefeldern, wie Stadt, Bundesland und Postleitzahl oder bei Datum und Uhrzeit, möglich. - Pflichtfelder sichtbar machen
Zeigen Sie, welches Pflichtfelder sind. Pflichtfelder müssen unbedingt ausgefüllt werden. Als Standard hat sich das Sternchen * etabliert. - HTML-Möglichkeiten sinnvoll ausnützen
Übersichtliche Formulare bestehen aus Eingabefeldern, Radiobuttons, Kontrollkästchen, Auswahlmenüs und Optionsschaltflächen. Vermeiden Sie, dass der Benutzer selbst viel eintippen muss. HTML5 bietet viele Möglichkeiten, die man früher in Formularen vermisst hat. - Formulare für Mobiles
Stellen Sie bei den Feldern das richtige type-Attribut ein und verwenden Sie nicht, für alle Felder den Eintrag TEXT. Wenn Sie HTML5 verwenden, stellen Sie sicher, dass die Feldattribute korrekt definiert sind, damit auf mobilen Geräten die relevante Tastatur auf dem Bildschirm angezeigt wird.

- Cascading Stylesheets (CSS)
Verwenden Sie Designelemente von CSS, um die grauen Standardformulare übersichtlicher zu gestalten. - https
Nutzen Sie das https-Protokoll, um die erfassten Informationen vom Browser zum Webserver verschlüsselt zu übermitteln. - Ratestunde vermeiden
Die Felder dürfen dem Benutzer keine Rätsel aufgeben. Bezeichnen Sie die Felder in einer verständlichen Weise und zeigen Sie anhand eines Beispiels, welche Werte erwartet werden. - Plausibilität beachten
Überprüfen Sie, sofern möglich, die Felder auf Plausibilität. (Um die Konsistenz der Daten zu gewährleisten, muss bei Dateneingaben deren Plausibilität, d. h. logische Fehlerfreiheit geprüft werden. Ein Beispiel dafür ist, dass eine deutsche Adresse eine fünfstellige numerische Postleitzahl haben muss, während die schweizerische Postleitzahl zwar numerisch ist, aber nur vierstellig sein darf.)
„Falls sich Ausländer nicht anmelden dürfen, zeigen Sie es gut und sichtbar im Voraus an.“
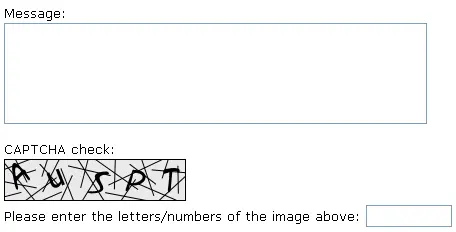
- Captchas vermeiden
Captchas werden verwendet, um Eingaben von automatisierten Programmen zu vermeiden. Captchas werden von den Surfern gehasst. Vor allem jene, bei denen man nie so richtig weiss, welche Zeichen erfasst werden müssen.

- Passwort
Falls ein Passwort verlangt wird, zeigen Sie an, welche Zeichen erlaubt sind. - Empfang bestätigen
Nach Benutzung des „Senden-Knopfes“ bestätigen Sie dem Benutzer, dass Sie die Informationen erhalten haben. Die sogenannten Transaktionsseiten lassen sich bestens optimieren. - Kontrollkästchen Kopie
Fügen Sie ein weiteres Feld hinzu: „Klicken Sie hier, um eine Kopie der Anfrage zu erhalten“. Damit kann der Anwender selbst bestimmen, ob er eine Kopie seiner Anfrage bekommt. - JavaScript
Vermeiden Sie beim Versand der E-Mail ausschliesslich den Einsatz der JavaScript-Technik. Einige Anwender haben bewusst oder unbewusst diese Funktionalität in ihrem Browser deaktiviert. - Schreiben in die Datenbank
Wenn die Angaben des Erfassers direkt in eine Datenbank einfliessen, so müssen die erfassten Daten unbedingt überprüft werden, bevor sie in der Datenbank gespeichert werden. Wie erwähnt, reicht die Prüfung durch JavaScript bei Weitem nicht aus. Bevor der Server die Informationen in der Datenbank ablegt, müssen diese Daten minutiös geprüft werden, damit Ihre Datenbank nicht von Strolchen jeglicher Art beschädigt oder missbraucht wird. So muss überprüft werden, ob in den Daten des Erfassers kein (schädlicher) Programmcode enthalten ist. - Formulartest
Überprüfen Sie regelmässig Ihre Formulare, vor allem, wenn Sie keine Eingänge via Website verbuchen konnten. Im schlimmsten Fall kann durch einen Softwareupdate Ihres Providers ein Formular nicht mehr richtig funktionieren. - Geeignete Fehlermeldungen
Überprüfen Sie auch, ob das System geeignete und verständliche Fehlermeldungen bei Falscheingaben produziert. - Spamschleudern vermeiden
Das Programm, welches das E-Mail generiert und versendet, muss gewissenhaft alle Formular-Einträge überprüfen. Falsch programmierte Scripts können dazu führen, dass Ihr Programm zum Versenden von Spam missbraucht werden kann. - Kontaktformular-Generator
Erstellen Sie Ihr eigenes Kontaktformular in wenigen Sekunden. Natürlich kostenlos und mit einem Spamschutz.
Unter der folgenden URLs finden Sie ein englischsprachiges Beispiel:
jotform.com
Sie arbeiten mit WordPress? OK, dafür empfehle ich DSGVO-konform:
quickformular.de* - DSGVO gerechte Formulare
werden in diesem Beitrag vorgestellt.
Bitte klicken, verwandte Beiträge:
- Nach dem Formular: Wie Sie Transaktionsorte clever für sich nutzen
- Wie Sie mit einer CTA mehr aus Ihren Angeboten und Formularen herausholen
Autor: Walter B. Walser, kundennutzen.ch