Online-Marketing: CSS-Tools
Wer mit CSS-Dateien (Cascading Stylesheets) arbeitet, der kann sich mithilfe von Online-Tools das Leben erleichtern. Es gibt viele nützliche Skripte, mit denen Sie praktische Dinge erledigen lassen. Damit organisieren auch Personen, die nur geringes Wissen über CSS haben, tolle Dinge.
Informationen gemäss Stand vom 26.7.2024

Durch den Einsatz von CSS beschleunigen Sie den Aufbau von Webseiten, indem wichtige Elemente keine (schwere) Grafiken sind, sondern durch CSS-Code generiert werden. Alle Werkzeuge sind in englischer Sprache verfügbar, aber ohne Sprachkenntnisse einfach zu bedienen.
Grundsätzlich wird bei den einzelnen Diensten der CSS-Code sowie der HTML-Code geliefert. Der CSS-Code wird in die entsprechende CSS-Datei (zum Beispiel styles.css) eingefügt. Der HTML-Code wird an der Stelle im HTML-Dokument eingefügt, an der Sie die entsprechende Funktion benötigen.
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Vorstellung der Dienste und CSS-Generatoren
- Online CSS3 Code Generator (E)
Sehr leistungsstarker CCS3 Generator. Zusätzlich stellt der Webserver eine Galerie mit Vorschlägen zur Verfügung.
enjoycss.com - CSS Wiki
Praktisch: alle CSS Eigenschaften auf einen Blick, die CSS Referenz.
css-wiki.com - Sonderzeichen respektive Icons (E)
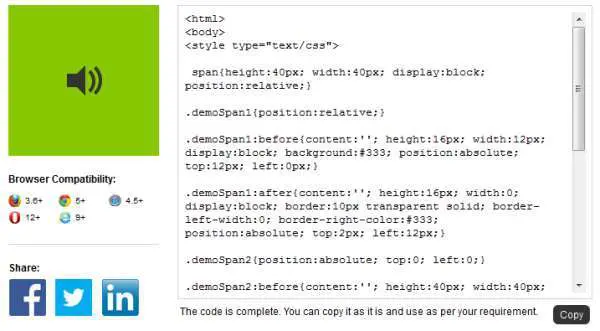
Für den Webauftritt brauchen Sie immer mal wieder Icons. Diese kleinen Grafiken erweisen sich als sehr nützlich. Es ist möglich, Icons einzusetzen, die nicht als Grafikdatei existieren. Diese werden jeweils durch CSS3-Code erstellt. Mit diesem Dienst erweist sich die Angelegenheit als sehr einfach, indem die Codes geliefert werden.
css3-icons.uiplayground.in/

Bild: uiplayground.in - CSSO (E)
Dieses Online-Tool kombiniert automatisch doppelte Einträge und minimiert Ihre CSS-Datei. Wer für verschiedene Klassen die gleichen Werte nutzt, kann mit dem Online-Tool schnell aufräumen, indem es diese zusammenfasst und neu kombiniert, um die kleinstmögliche CSS-Grösse zu erreichen.
css.github.io/csso/csso.html - Livetest von CSS-Dateien (E)
Ohne zuerst eine Datei zu erstellen, testen Sie einen CSS-Code zuerst einmal online. Einfach den Code in das obere Feld eingeben und per Klick wird das Ergebnis angezeigt. Ausserdem werden sehr viele Codeschnipsel vorgestellt.
codepen.io - CSS Tabellen Generator (E)
Mit diesem Dienst erstellen Sie schnell ausgefeilte Tabellen. Sämtliche Anweisungen werden angezeigt und interpretiert. Zusätzlich erhalten Sie den CSS-Code sowie den HTML-Code, den Sie weiterentwickeln können.
somacon.com/p141.php - CSS Textgestaltungs-Generator (E)
Ein Demotext kann mit allen möglichen Attributen versehen werden. Zusätzlich erhalten Sie den CSS-Code sowie den HTML-Code, den Sie weiterentwickeln können.
somacon.com/p334.php - Hexadezimale Farben (E)
Die Webseite zeigt die Farben in Textform und als hexadezimale Werte an.
somacon.com/p142.php

- Runde Ecken generieren (E)
Der Generator hilft beim Erstellen von abgerundeten Ecken für Boxen, indem er den CSS-Code nach definierten Werten erstellt.
border-radius.com - Farbverläufe generieren (E)
Selbst Farbverläufe lassen sich mit CSS generieren.
colorzilla.com/gradient-editor/ - CSS Gradient (E)
ist eine fröhliche kleine Website und ein kostenfreies Online-Tool, mit dem Sie einen Farbverlauf-Hintergrund für Websites erstellen können. Abgesehen davon, dass es sich um einen CSS-Farbverlaufsgenerator handelt, ist die Website auch vollgepackt mit farbenfrohen Inhalten über Farbverläufe, von technischen Artikeln bis zu realen Farbverlaufsbeispielen wie Stripe und Instagram.
cssgradient.io - SS Minify (E)
Mit diesem Tool können Sie CSS-Code komprimieren, damit Webseiten weniger Code laden müssen und sich schneller aufbauen.
cleancss.com/css-minify/ - CSS Maker (E)
Leistungsfähiger Generator für vieles aus der Welt von CSS. (Text rotieren lassen, Boxen, Schatteneffekte usw.)
toptal.com/developers/css3maker und eine Alternative dazu: css3generator.com - Sprechblasen Generator (E)
Erstellt eine Sprechblase; es kann u. a. die Farbe und die Grösse definiert werden.
cssarrowplease.com - Boxen Generator (E)
Der Generator erstellt Boxen mit einem Schatteneffekt. (Shadow)
layerstyles.org/builder.htm - 113 CSS-Bildeffekte (E)
Sammlung handverlesener kostenloser Codebeispiele für HTML- und CSS-Bildeffekte (3D, animiert, Hover, Vergrösserung, Überlagerung, Übergang, Zoom usw.) von Codepen, GitHub und anderen Ressourcen.
freefrontend.com/css-image-effects/ - CSS Generator
Der CSS3 Generator ermöglicht, die gewünschten Einstellungen in einer Vorschau zu sehen und den benötigten Quellcode zu erhalten. Es geht um das Box-Modell und Text in Spalten darzustellen.
a-coding-project.de/ratgeber/css/generator
Animationen
Mit diesen CSS-Codes bringen Sie Bewegung in Ihre Website.
- Objekte bewegen (E)
Per Symbol {.} können Sie die gewählten Objekte mit diversen Optionen als CSS-Code generieren. Damit lassen sich die Objekte unter anderem
➤ rotieren,
➤ mit Schatten versehen,
➤ mit einem 3D-Effekt erweitern,
➤ Texte bewegen,
➤ Hintergrundbilder und Hintergrundfarben manipulieren
➤ und vieles anderes mehr.
animista.net - Animierte Schrift (E)
Per animate.css-Datei erweitern Sie Ihre Website um verschiedene Text-Animationen, wie pulsieren, schwingen, blitzen, zoomen etc. Animate.css ist eine Bibliothek gebrauchsfertiger, browserübergreifender Animationen zur Verwendung in Ihren Webprojekten. Ideal für Hervorhebungen, Startseiten, Schieberegler und Hinweise zur Aufmerksamkeitslenkung.
animate.style - 30 seconds of code (E)
Bietet einfache Effekte wie Button border animation, Bouncing loader und Donutspinner.
30secondsofcode.org/css/s/button-border-animation - Linkdesigns (E)
Wunderschön einfache Click-to-Copy-CSS-Effekte
Eine sorgfältig gestaltete Kollektion, bei der der Schwerpunkt auf Fliessfähigkeit, Einfachheit und Benutzerfreundlichkeit liegt. Unterstützt durch CSS mit minimalem Markup. Komplett Open Source und MIT-lizenziert.
cssfx.netlify.app
Bitte klicken, ähnliche Themen:
Autor: Walter B. Walser, kundennutzen.ch