Online-Marketing: Analyse der Sidebar
Das traditionelle Layout einer Webseite auf grossen Bildschirmen ist mehr als nur eine Ansammlung von Spalten. Es ist eine sorgfältig durchdachte Architektur, die dem Nutzer eine intuitive Navigation ermöglicht. Die erste Spalte, oft als Navigationsbereich bezeichnet, führt den Besucher durch die Website. Die zweite Spalte ist das Herzstück: Hier findet der eigentliche Content seinen Platz. Aber was ist mit der dritten Spalte, der mysteriösen Sidebar?
Informationen gemäss Stand vom 7.12.2023
 Bild: Jason Coudriet on Unsplash.com
Bild: Jason Coudriet on Unsplash.com
Inhaltsverzeichnis: Die Sidebar
- Vorteile der Sidebar
- Nachteile der Sidebar
- Erscheinungsweise der Seitenleiste
- Einige Sidebar-Beispiele aus der Praxis
- PS
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Vorteile der Sidebar
- SEO
Neben dem Hauptinhalt kann man weitere interessante Themen unterbringen. - Zusatznutzen
Besucher können Themen entdecken, die sie sonst nicht gefunden hätten. - Auflösung
Ist Ihre Website auf einem Desktop 1’200 oder mehr Pixel breit und Sie haben keine Sidebar: In diesem Falle werden die Zeilen sehr lange werden und extrem mühsam zum Lesen. Mit einer Seitenleiste ist dieses Problem gelöst.
Nachteile der Sidebar
- Performance
Sie kann zur Verminderung der Performance führen. - Ablenkung
Sie kann vom Hauptinhalt ablenken. - Mobiles
Bei Handys und Tablets erscheint die Seitenleiste ganz unten oder überhaupt nicht.
Wichtige Website-Elemente müssen somit unbedingt im Hauptinhalt untergebracht werden, eventuell ganz unten. - Banner-Blindheit
Da viele Websites in der Sidebar nur Werbung publizieren, hat es bei vielen Surfern zu einer Banner-Blindheit geführt. Die Seitenleisten erhalten von vielen Besuchern deutlich weniger Aufmerksamkeit, als der Hauptinhalt. - Conversions
Die Sidebar KANN die Conversion senken. A/B-Tests klären diesen Punkt.
Erscheinungsweise der Seitenleiste
Der Inhalt der Sidebar kann statisch oder dynamisch sein. CMS verfügen über Plug-ins respektive Widgets, um Seitenleisten einzurichten.
- System Frame
Der Inhalt der Sidebar ist auf allen Internetseiten genau gleich. - Wechsel je Internetseite
Bei kleineren Websites wechselt der Inhalt je nach Seite. Jede Seite hat aber bei mehrmaligem Aufruf immer den gleichen Inhalt. - Per Zufallsgenerator
Der Inhalt der Sidebar oder nur ein Teil davon erscheint nach dem Zufallsprinzip. Dafür eignet sich etwa die Skriptsprache JavaScript oder dynamische Inhalte aus einer Datenbank.
„Die Seitenleiste ist deshalb alles andere als ein Muss. Sie sollte deshalb einen echten Kundennutzen bieten!“
Einige Sidebar-Beispiele aus der Praxis
Verlassen wir jetzt die Theorie und lassen Sie uns praktische Beispiele ansehen:
- Spezielle Links
Zum Beispiel zum aktuellsten oder zum beliebtesten Beitrag, zu Social Media Icons (Generierung von Followern), zu einer aktuellen Tag-Wolke. - Autor
Name, Foto und Kurz-Bio über den Autor. - Termine
Aktuelle Anlässe, die mit dem Thema der Website übereinstimmen. - Speziell günstige Angebote
Sehr preiswerte Angebote wie Aktionen, Schnäppchen, Gebrauchtwaren, Ausstellungsstücke. - Newsletter
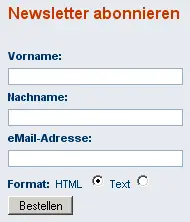
Eingabefeld zur An-/Abmeldung eines Newsletters und / oder eines RSS-Feeds.

- Werbung
Es erscheint Werbung für eigene Produkte/Dienstleistungen oder für ein Partnerunternehmen. Um aufkeimende Langeweile zu vermeiden, erscheint diese Werbung nach dem Zufallsprinzip. - Werbebanner
Immer wieder anzutreffen sind die verschiedenen Arten von Banner. - Gewinnspiele
Einladung zur Teilnahme an einem Wettbewerb. - Navigation
Eine nützliche Variante ist die Darstellung einer übergeordneten Navigation. Mit dieser Subnavigation verlinken Sie tiefer in die Nebenbereiche Ihrer Website. - Downloads
Eine Möglichkeit, um interessantes Material herunterzuladen. (Prospekte, Software, PDFs) - Suchfeld
Suchmöglichkeit innerhalb der Website. - Top 10
Die jeweils gefragtesten Produkte sieht man bei Online-Shops.

- Aktuelles / News
Bei wenigen Neuheiten erspart man sich eine Rubrik News. Bei längeren Informationen wird nur der Titel mit einem weiterführenden Link eingeblendet. - Umfragen / Votings
In dieser Spalte sind häufig Umfragen zu sehen, vorwiegend auf Internetportalen und Online-Magazine. - Vorstellung Kunde/Sponsor
Vorstellung eines neuen Kunden, bekannte Logos der wichtigsten Partner. - Begriffsdefinitionen / Wörterbuch
Haben Sie auf bestimmten Webseiten Fachbegriffe verwendet? Nicht jeder Besucher wird die Bedeutung dieser Begriffe kennen. Fügen Sie in der Sidebar die Erklärung für die gerade geladene Seite bei.

- Glossar
Direkter Zugriff auf die Fachwörter via Alphabet. - Nützliche Links zum Thema
Fügen Sie den Webseiten jeweils weitergehende Links zum Thema der Website bei. - Bücher
Buchtipps zum Thema der Seite sieht man öfter. Per Link kann man gleich noch das Buch bei einem Partnerunternehmen bestellen. - Referenzaussagen / Vertrauen aufbauen
Zitate von Kunden über die Firma sowie Zertifikate und Auszeichnungen als vertrauensbildende Massnahmen. - Rückruf
Erlauben Sie Ihren Besuchern, sofort mit Ihnen telefonisch in Kontakt zu treten. Der Besucher muss nur seine Telefonnummer angeben und Sie werden sofort mit ihm verbunden. Die Kosten gehen zulasten des Website-Betreibers.

- Übergeordnete Funktionen
Call-me-Back-Knopf, Impressum, Druckseite erstellen, AGB, Hilfe, Kontakt. - Ihr Gesprächspartner
Zeigen Sie ein Foto und die Kontaktdaten des Mitarbeiters, der für das gerade gezeigte Produkt verantwortlich ist. - Gründe beweisen
Nennen Sie in der Sidebar wesentliche Gründe, warum Besucher gerade bei Ihnen kaufen sollten. - Warum so günstig?
Nennen Sie die Gründe, wieso Sie eventuell günstiger liefern können als alle anderen Anbieter. - Eigene Hyperlinks
Wichtige Links zu weiteren Internetauftritten aus Ihrem Hause. (Beispiel zum E-Shop, Blog, Diskussionsforum, Portale, Podcasts etc.)
PS
„Mit Heatmaps lässt sich testen, ob Besucher die Seitenleiste überhaupt beachten.
Was werden Sie jetzt unternehmen?“
Autor: Walter B. Walser, kundennutzen.ch