Online-Marketing: Website-Performance-Optimierung
Sicherlich, eine Website muss flink sein – am besten blitzschnell. Kein Benutzer hat Geduld für trägen Seitenaufbau. Zudem spielt die Performance eines Internetauftritts eine entscheidende Rolle im Google-Ranking. Mit gezielten Optimierungsmassnahmen lässt sich die Geschwindigkeit Ihrer Website effizient steigern. Im Speziellen zielen diese Massnahmen darauf ab, sowohl die tatsächliche als auch die wahrgenommene Ladezeit zu minimieren.
Informationen gemäss Stand vom 5.1.2024.
 Bild: intographics auf Pixabay.com
Bild: intographics auf Pixabay.com
Inhaltsverzeichnis: Die Website-Performance
- Vorteile einer schnellen Website
- Geschwindigkeitsmessung
- Der Hosting-Provider
- Daten-Komprimierung
- Weitere lose Tipps
- PS
Vorteile einer schnellen Website
Je weniger Elemente eine Website besitzt, desto schneller ist sie grundsätzlich. Nun, was hat die Welt vom schlanken Webdesign und gesparter Bandbreite?
- Nutzerfreundlichkeit
Klar, schnelle Websites, zufriedenere Besucher. - Google
Die Performance der Website ist ein wichtiger Faktor für die Google Suchmaschine. - Langsame Datenverbindung
Wer surft und keine schnelle Datenverbindung hat, ist froh über nicht zu schwere Webseiten. - Ökologischer Fussabdruck
Je leichter eine Webseite ist, desto weniger Strom wird benötigt.
Die Startseite von kundennutzen.ch verbrauchte am 19.2.2019 beispielsweise 0.61 Gramm CO₂, gemessen mit websitecarbon.com.
Geschwindigkeitsmessung
Bevor Sie an die Optimierung der Webseiten gehen, müssen Sie zuerst einmal ermitteln, wo der Webauftritt zurzeit steht. Es ist auch darauf zu achten, dass diese Tests zu verschiedenen Tageszeiten verschiedene Werte ergeben können. Nehmen Sie von diesen verschiedenen Werten einen Durchschnitt.
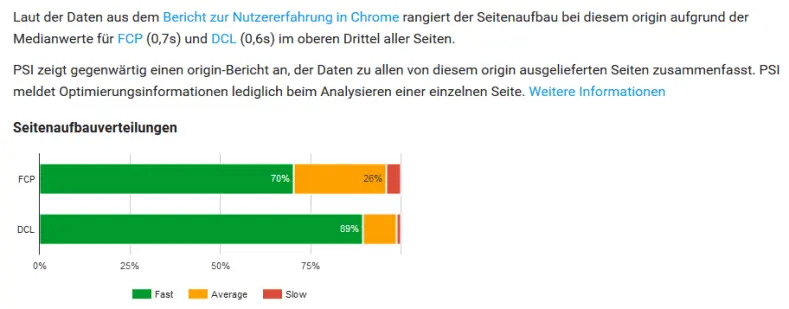
- PageSpeed Insights
Dieser Onlineservice von Google testet sowohl die konventionellen Webseiten sowie die Mobilen. Zudem erhalten Sie viele Tipps zur Optimierung der Performance.
Wenn Sie vor der URL den Begriff ORIGIN: eingeben, erhalten Sie nicht nur die Geschwindigkeit einer einzelnen Webseite, sondern den Durchschnitt der gesamten Website. Das Tool informiert, wie lange der First Contentful Paint (FCP) dauert. Zudem erfahren Sie, wie lange es zum Laden des DOM (DOM Content Loaded oder DCL) dauert. Behandelt wird auch das Thema Web Core Vitals.
developers.google.com/speed/pagespeed/insights/

Bild: Google PageSpeed Insights - Keycdn (E)
Dieses sehr nützliche Online-Tool misst aus verschiedenen Regionen der Welt, wie lange es dauert, bis sich eine einzelne Webseite aufgebaut hat. Dabei wird jede einzelne geladene Ressource aufgelistet.
tools.keycdn.com/speed - Tinyjpg (E)
Dieses Programm analysiert eine Webseite und zeigt an, wie viele Ressourcen Sie verschwenden, durch den Einsatz nicht komprimierter Grafiken.
tinyjpg.com/analyzer - Pingdom (E)
Mit diesem Werkzeug erkennen Sie rasch, welche Dateien beim Abrufen der Webseite involviert sind und wieviele KBs sie beanspruchen.
tools.pingdom.com - WebPageTest (E)
Dieser Test liefert sehr viele detaillierte Informationen.
webpagetest.org - DebugBear (E)
Ein weiteres leistungsfähiges Werkzeug zum Messen der Geschwindigkeit einer Website mit allen Details.
debugbear.com - GTmetrix (E)
Dieser Onlinedienst liefert viele Informationen zur Optimierung einer Website. Die Informationen sind schwieriger zu interpretieren und für Einsteiger weniger geeignet.
gtmetrix.com - Firefox und Chrome
Mit dem Firefox Browser lassen sich ohne weitere Installation Prüfungen durchführen, verwenden Sie die Tastenkombination [CTRL] + [UMSCHALT] + [E], Klick auf den Reiter NETZWERK und Taste [F5] drücken.
Mit dem Chrome Browser geht es auch, mit CTRL + [UMSCHALT] + [I].
Der Hosting-Provider
Als Erstes brauchen Sie einen schnellen Hosting-Provider. Gerade bei Billig-Angeboten teilen sich zu viele Websites den gleichen Server. Mit den oben erwähnten Werkzeugen können Sie den Provider und Ihren Webauftritt gut testen.
Auch wichtig: Der Serverstandort muss in der Nähe Ihrer Zielgruppe stehen.
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Daten-Komprimierung
Zum Komprimieren der Dateien gibt es viele kostenlose Tools im Web. Zur Sicherheit sollten Sie alle Dateien im Originalzustand sichern, passiere, was wolle.
- Das richtige Dateiformat
Es fängt damit an, dass Sie das richtige Dateiformat wählen. So ist es nicht egal, ob eine Grafik im JPG, PNG, SVG, WEBP oder GIF-Format erstellt wurde. - Fotos, Grafiken 1
Grafische Dateien können Sie mit Onlinediensten wie kraken.io/web-interface und punypng.com gut minimieren. Beim Komprimieren von Grafiken sind Einsparungen von 80% keine Seltenheit. Gerade das Komprimieren von grafischen Elementen ist für Anwender ohne technische Kenntnisse sehr einfach möglich. - Fotos, Grafiken 2
Geben Sie immer die Breite und Höhe eines Bildes an, die Ladezeit verringert sich damit. Der Browser muss die Grösse nicht selbst berechnen und kann Inhalte schneller aufbauen. Wenn Sie mit einem CMS arbeiten, wird Ihnen diese Arbeit automatisch abgenommen. - Fotos, Grafiken, Videos 3
Fügen Sie dem IMG TAG die Anweisung loading=”lazy” hinzu. Dann werden die Bilder erst geladen, wenn sie benötigt werden (beim Scrollen nach unten, sofern es der Browser unterstützt).
Beispiel:<img src="i/keyword.jpg"
loading="lazy" alt="Keyword"
title="Keyword" width="640"
height="395"> - Fotos, Grafiken 4
Bilder laden Sie in der Grösse hoch, die absolut notwendig ist. - Schriften
Verwenden Sie Systemschriften, die bereits lokal installiert sind und nicht übertragen werden müssen. - CSS-Dateien
Die Cascading Style Sheets-Dateien können Sie mit csscompressor.com drastisch verkleinern. Komprimieren Sie die Dateien mit der höchsten Rate, ist der Code praktisch nicht mehr lesbar. Sie sollten deshalb eine Datensicherung des unkomprimierten Codes bereithalten. - GZIP-Kompression
Webserver bieten eine Seitenkompression an. HTML, Bildformate, CSS- und JavaScript-Dateien können komprimiert werden. Bei der Kompression wird aus einer Datei eine ZIP-Datei erstellt. Die ZIP-Datei wir an den Client übertragen. Dieser entpackt die Datei, bevor er sie anzeigt. Mit diesem Online-Tool überprüfen Sie, ob GZIP auf Ihrem Server aktiv ist. - JavaScript
Den JavaScript-Code können Sie mit einem Tool wie javascriptcompressor.com komprimieren. - Critical Path CSS Generator
Der kritische Pfad ist der Pfad zum Rendern einer Webseite, was notwendig ist, bevor das passieren kann. Bis der Browser Ihre Stylesheets anfordert, empfangen, heruntergeladen und analysiert hat, bleibt die Seite leer. Durch die Reduzierung der Menge an CSS, die der Browser durchlaufen muss, und durch das Einfügen auf der Seite können wir die Seite dazu bringen, viel schneller zu rendern.
Eher für Profis - HTTP/2
Sofern Ihr Hosting-Provider es bereits anbietet, nutzen Sie HTTP/2. Dafür muss Ihr Webauftritt mit dem HTTPS-Protokoll arbeiten. - Wenige Dateien
Binden Sie so wenige Dateien wie möglich ein. - WordPress
Wer mit einem Content-Management-System wie WordPress arbeitet, kann Komprimierungsprozesse einem Plug-in überlassen. Autoptimize ist ein kleines wirkungsvolles Plug-in für die Komprimierung, Zusammenfassung und Minimierung von CSS- und Javascript-Dateien. Zudem besitzt es eingebaute Funktionen für das sogenannte „CSS above the fold“. Die Anzahl der eingebundenen Dateien werden sich damit extrem verringern. - Unnötige Plug-ins entfernen
Jedes zusätzliche Plug-in kann ein Sicherheitsproblem sein und muss geladen werden. Lieber gelegentlich etwas manuell durchführen, dafür Plug-ins einsparen. - Datenbank aufräumen
Unnötiges löschen und die Datenbank reorganisieren.
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Weitere Tipps
CSS3 anstatt JavaScript
Verwenden Sie, sofern möglich, CSS3 anstatt JavaScript. Gerade für Slider, Bildergalerien und Akkordions ist CSS3 die bessere Wahl.
Drittanbieter: Wenn es sein muss
Externe Zugriffe erhöhen die Ladezeit. Wenn der Aufbau Ihrer Website die Hilfe von Servern im Internet benötigt, kostet das Zeit. So zum Beispiel für das Ausspielen von Werbung, die von einem Werbevermarkter generiert werden oder wenn ein Server eines Dienstleisters Ihre Websitestatistik speichert.
Content Delivery Network (CDN)
Ein CDN ist ein System von geografisch verteilten Servern rund um die Welt. Diese Server verwalten jeweils eine Kopie der Daten. Dabei geht es bei Content Delivery Networks um Geschwindigkeit und Hochverfügbarkeit, jedoch bringt ein CDN noch eine ganze Reihe von weiteren Vorteilen. Doch: Macht ein CDN die Website wirklich schneller?
Wahrheit über CDN: KeyCDN Praxistest.
PS
„Selbstverständlich gibt es noch viele weitere Methoden, wie Sie den Webauftritt beschleunigen. Diese eignen sich jedoch weniger für Einsteiger und sollten von einem erfahrenen Webmaster vorgenommen werden.“
Bitte klicken, ähnliche Themen:
- PageSpeed: So machst du deine Website schneller
- 26 Tipps, um Webseiten schneller zu machen
- Übersicht weiterer Performance-Werkzeuge
Autor: Walter B. Walser, kundennutzen.ch