Online-Marketing: Dateiformate
Verbessern Sie Ihre Dateiauswahl: Finden Sie heraus, wie Sie stets den idealen Dateityp wählen, und vermeiden Sie gängige Fehler! Mit den Expertentipps navigieren Sie mühelos durch die Welt der Dateiformate. Optimieren Sie Ihre Website durch fundiertes Wissen über Dateitypen!
Informationen gemäss Stand vom 7.7.2024
 Bild: Pixabay / MZZD / Pixabay-Lizenz
Bild: Pixabay / MZZD / Pixabay-Lizenz
Inhaltsverzeichnis: Dateitypen
- Die richtigen Dateiformate für das Web
- Wieso Bilder verwenden?
- Tipps rund um Grafiken und Fotos
- Online-Tools
- PS
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Die richtigen Dateiformate für das Web
JPG- respektive JPEG-Dateien
JPEG steht für Joint Photographic Expert Group. Dieses Grafikformat ist ein Standard für die Darstellung und Komprimierung von Bildern. Die Merkmale:
➤ Kann bis zu 16.8 Millionen Farben darstellen und eignet sich für Bilder mit sehr feinen Farbverläufen
➤ Ist das Standardformat von den Digitalkameras
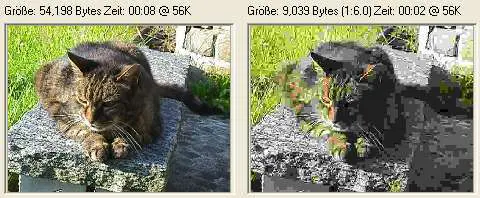
➤ Ermöglicht eine sehr hohe Bildkomprimierung (mit Verlust)
➤ Kann nicht animiert werden
➤ Kann nicht transparent sein
➤ Man kann die Metadaten im Bild speichern
➤ Wird für Werbebanner eingesetzt
➤ Die Komprimierung ist nicht verlustfrei
➤ Verwenden Sie dieses Dateiformat für Fotos mit vielen Farben

PNG24-Dateien
Steht für Portable Networks Graphics. Dieses neuere Grafikformat eignet sich für fast alle Belange. Schwerpunkt sind jedoch Bilder mit wenigen Farben. Die Merkmale:
➤ Wird beim Speichern automatisch verlustfrei komprimiert
➤ Kann bis zu 16.7 Millionen Farben darstellen und eignet sich für Bilder mit feinen Farbverläufen
➤ Kann transparent sein
➤ Wird für Werbebanner eingesetzt
➤ Dieses Format ersetzt langsam, aber sicher die GIF-Dateien
Warum wird bei PNG-Bildern oft der weisse Hintergrund schwarz?
GIF-Dateien
GIF steht für Graphical Interchange Format. Dieses Grafikformat zeichnet sich hauptsächlich durch folgende Merkmale aus:
➤ Wird beim Speichern automatisch verlustfrei komprimiert
➤ Kann max. 256 Farben darstellen. Eignet sich weniger für Fotos, sondern eher für Werbebanner, Logos und Skizzen
➤ Kann transparent sein
➤ Kann animiert werden / bewegen und deshalb für einfache Animationen verwenden
➤ Wird für Werbebanner eingesetzt.
SVG-Dateien
Steht für Scalable Vector Graphics. Die aktuellen Browser unterstützen mittlerweile das SVG-Grafikformat. Einige Merkmale:
➤ Vektorbasiert (Eine Vektorgrafik ist eine Grafik, die aus Elementen wie Linien, Kreisen, Polygonen oder allgemeinen Kurven zusammengesetzt ist.)
➤ Programmierungen innerhalb des Formats sind möglich.
➤ SVGs besitzen eine kleine Dateigrösse, wenn sie gross dargestellt werden.
➤ SVGs werden durch mathematische Gleichungen definiert. Die Informationen des Formats werden bei jeder Skalierung neu berechnet, wodurch es zu keinem Qualitätsverlust kommt. Dadurch eignet sich dieses Bildformat vorrangig für das Responsive Webdesign.
WebP
WebP (Weppy) ist ein 2010 von Google entwickeltes Dateiformat für verlustbehaftete und verlustfreie komprimierte statische oder animierte Bilder. WebP erreicht bei sehr hoher Komprimierung mehr Bildqualität pro Datenmenge als JPG-Dateien! Es arbeitet besonders effektiv bei der Komprimierung von detailarmen Bildteilen und kann bis zu 16.8 Millionen Farben darstellen. Das Format unterstützt Transparenz und setzt Metadaten ein.
Mit dem Online-Tool ezgif.com/jpg-to-webp lassen sich JPG-Dateien in das WebP-Format konvertieren.
Moderne Browser und Bildbearbeitungsprogramme können mit dem Dateiformat umgehen.
BPG
Better Portable Graphics bietet nicht nur kleinere Dateien, sondern eine bessere Bildqualität. Das Spezielle am BPG-Format ist die hohe Datenkompression. Die Komprimierung verspricht im Vergleich zum JPG eine wesentlich kleinere Dateigrösse bei ähnlicher Qualität. Das Problem bei neuen Dateiformaten sind die Browser, die die neuen Dateiformate kennen müssen. Die exotischen BPG-Dateien werden in allen Browsern dargestellt, weil die Interpretation des Formats per JavaScript erfolgt.
AVIF
Das neue Format AVIF (AV1 Image File Format) wird von Chrome und Firefox unterstützt. Dieses Dateiformat arbeitet mit noch kleineren Dateigrössen als WEBP bei gleicher Qualität. Das Grafikformat beherrscht transparente Bereiche, verlustfreie oder verlustbehaftete (lossy) Kompression und kann Animation enthalten. Das Format wird auch von WordPress unterstützt.
WebM-Dateien
WebM ist ein Container-Format, welches sich für Audio- und Videoformate eignet. Es wurde 2010 von Google entwickelt und eignet sich als Alternative zum MP4-Format. WebM wird primär im Web genutzt, ist ein Open-Source-Projekt und wird, in Kombination mit HTML5, auch in der Webentwicklung verwendet.
PDF-Dateien
PDF steht für Portable Document Format. PDF ist ein plattformunabhängiges Dateiformat für Texte und Bilder. Das Ziel war es, ein Dateiformat zu schaffen, mit dem es möglich ist, digitale Dokumente unabhängig von einem bestimmten Textverarbeitungsprogramm respektive Betriebssystem originalgetreu zu benutzen.
Verwenden Sie dieses Format nicht als Ersatz für Webinhalte!
PDF-Dateien eignen sich lediglich als Downloads zum Beispiel für folgende Anwendungen: sauber druckbare Unterlagen, Mediadaten, E-Books.
DOC-Dateien
Die Erweiterung .DOC respektive .DOCX ist für das Wordformat bekannt. Dieses Format eignet sich nicht für das Internet. (Ausnahme: Sie bieten einen Download an, indem Sie darauf hinweisen, dass Sie die Datei zusätzlich im Wordformat anbieten.)
Dieses Format eignet sich nur, um Texte an Ihren Web-Dienstleister zuzustellen. Der wird daraus HTML-Dateien erstellen oder die Texte in Datenbanken (via Content-Management-Systemen) ablegen.
Erstellen Sie keine HTML-Dateien aus Word heraus. Dafür eignen sich spezialisierte Produkte weitaus besser.
Komprimierte Dateien wie .ZIP und .RAR verwenden
Anstatt an eine E-Mail mühsam Datei an Datei anzuhängen (und damit zu grosse E-Mail-Anhänge zu generieren) komprimieren Sie die Dateien zu einer Einzigen. Dazu eignen sich Komprimier-Programme wie Winzip oder Winrar.
Wieso Bilder verwenden?
Es gibt mehrere Gründe, auf Webseiten Bilder zu verwenden:
- Auflockerung
Niemand mag Bleiwüsten. Gelegentlich ein Bild lockert jede Seite auf. - Unterhaltung
Bilder können eine unterhaltende Funktion haben. Eine Prise Humor kann nicht schaden. - Erklärung
Zum Beispiel ist ein grafisches Organigramm übersichtlicher als eine lange Beschreibung. - Produktfotos
Wenn jemand etwas verkaufen will, so tut er gut daran, ausgezeichnete Fotos der Produkte zu zeigen. Solche Bilder müssen eine informierende und eine emotionale Wirkung haben.
Tipps rund um Grafiken und Fotos
- Exoten vermeiden
Vermeiden Sie die Verwendung exotischer Dateiformate. Jedes Grafikprogramm kann in den oben erwähnten Grafikformaten speichern. - Animationen
Eine weitere Technik, um Werbebanner und andere grafische Elemente anzuzeigen, ist der Einsatz von HTML5. Dieses Vorgehen bietet technisch gesehen die meisten interaktiven Möglichkeiten an.
HTML5 ersetzt inzwischen die alte Flash-Technik. - Die Grafik Grafik sein lassen
Bilder, Fotos, Logos müssen in einem der oben erwähnten Grafikformaten gespeichert sein. Bitte Datei nicht zuerst in ein Worddokument oder eine PDF-Datei einbetten. - Farbwechsel
Durch Klicks auf Farben kann sich der Betrachter ein Produkt in allen angebotenen Farben ansehen. Diese Funktion eignet sich etwa gut für Automobile und Kleidung. - Lupenfunktion / Zoom
Stellen Sie eine Lupenfunktion zur Verfügung: Wandert die Maus über ein Produktfoto, wird ein Ausschnitt in einer Vergrösserung angezeigt. Der Betrachter kann in ein Bild hineinzoomen, um die Details zu sehen. - 360-Gradfunktion
Verwenden Sie eine 360-Grad Funktion: Mit der Maus kann der Betrachter ein Bild virtuell drehen und das gezeigte Produkt von mehreren Seiten aus betrachten. - Saubere Dateinamen
Um Probleme zu vermeiden, schreiben Sie alle Dateinamen klein, verwenden Sie keine Leerzeichen und keine Umlaute.
Beispiel:
Anstatt Vergleich Österreich Schweiz.pdf besser vergleich-oesterreich-schweiz.pdf - Exif-Daten entfernen
Wenn Sie Fotos von der eigenen Kamera oder dem Smartphone verwenden, verfügen diese über zahlreiche Zusatzinformationen wie Aufnahmeort, verwendete Kamera und weitere Daten. Mit einem Online-Tool wie TinyPNG können Sie diese Daten löschen und Speicherplatz sparen. - Grafikkomprimierung
Alle Grafiken müssen vor der Verwendung im Web komprimiert werden. So werden die Webseiten schneller geladen und das Ranking von Google wird positiv beeinflusst. Viele Grafiken können um bis zu 90% komprimiert werden. Nutzen Sie dazu Dienste, wie
➤ Kraken➤ Compresspng➤ Compressor
Online-Tools
- Stapelweise Bilder verarbeiten
Mit einem geeigneten Werkzeug können sie Bilder komprimieren, konvertieren, in der Grösse ändern und drehen.
Zum Online-Tool - Viele weitere Online-Tools rund um Grafiken
Zu den grafischen Online-Tools
PS
„Verlinken Sie diese Webseite, weil sie ständig aktualisiert wird!
kundennutzen.ch ist seit 2001 online!“
Bitte klicken, ähnliche Themen:
Autor: Walter B. Walser, kundennutzen.ch
