Online-Marketing: Die Navigation
Konventionelle grafische Knöpfe (Buttons im Format .gif, .jpg oder .png) als auch CSS-Buttons (Cascading Stylesheets) haben ihre Vor- und Nachteile. Nur wenn man diese kennt, kann man sich für die einen oder anderen klar entscheiden.
Informationen gemäss Stand vom 27.12.2023
Buttons werden als Navigationsschaltflächen verwendet und als Handlungsaufforderungen.
Inhaltsverzeichnis: Website-Buttons
- Vorteile grafischer Buttons
- Nachteile grafischer Buttons
- Vorteile von CSS-Buttons
- Nachteile von CSS-Buttons
- Nachtrag
- Werkzeuge zur Erzeugung von Buttons
Kundennutzen NewsAbo
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 26 E-Books rund um das Thema Website!
Vorteile grafischer Buttons
- Jede denkliche Art von Buttons
können erstellt werden, die sich optisch ideal in eine Website integrieren lassen.
Nachteile grafischer Buttons
- Zeitfaktor
Die Erstellung ist relativ aufwendig. - Mehrere Manipulationen notwendig
Die Änderung einer Farbe ist aufwendig. - Textmutation
Die Änderung eines Text-Eintrages ist aufwendig. - Lade intensiv
Diese Buttons sind plötzlich um den 100-fachen Faktor und mehr grösser als CSS-Buttons. Der Seitenaufbau dauert entsprechend etwas länger. - Doppelter Aufwand
Für den bekannten Mouseover-Effekt braucht es mindestens zwei Grafiken pro Button. - Für den Mouseover-Effekt
(beim Berühren des Buttons verfärbt sich der Button) braucht es einen Javascript-Code.
Vorteile von CSS-Buttons
- Schnelligkeit
Die Erstellung eines weiteren Buttons ist in Sekunden erledigt. - Farbänderung
Die Änderung einer Farbe ist in Sekunden erledigt. - Textmutation
Die Änderung eines Text-Eintrages ist in Sekunden erledigt. - Schneller Seitenaufbau
Die Grösse eines Buttons ist praktisch nur die Anzahl der Buchstaben sowie einiger wenigen Zeilen CSS-Code. - Mouseover-Effekt
Für den bekannten Mouseover-Effekt sind nur einige Zeichen CSS-Code notwendig. - Für den bekannten Mouseover-Effekt
Es ist kein JavaScript-Code notwendig. JavaScript funktioniert nicht auf allen Ausgabegeräten und kann vom Surfer deaktiviert werden. - Es muss keine Grafik heruntergeladen werden,
da der Button nur wenige Zeilen Code gross ist.
Nachteile von CSS-Buttons
- Alte Browser
haben Probleme, den CSS-Code korrekt zu interpretieren.
So alte Browser sollten Sie aus Sicherheitsgründen nicht mehr verwenden!
Nachtrag
- Kombination von CSS-Code und einer kleinen Grafik
Selbstverständlich lassen sich mit CSS grafische Buttons einsetzen.
Damit kombinieren Sie die Vorteile schöner, grafischer Buttons mit den Vorteilen der CSS-Technik. - Content-Management-Systeme
Die CSS-Buttons lassen sich beim Arbeiten mit CMS verwenden. Der Code muss in die entsprechenden CSS-Dateien übernommen werden.
Werkzeuge zur Erzeugung von Buttons
Grafische Buttons können Sie mit jedem Bildbearbeitungsprogramm erstellen. Wer damit seine Mühe hat, für den gibt es praktische Onlinedienste.
- Cooltext
Auf dieser Site können Sie Logos erstellen, die Sie als Buttons verwenden können.
de.cooltext.com - Buttonoptimizer (E)
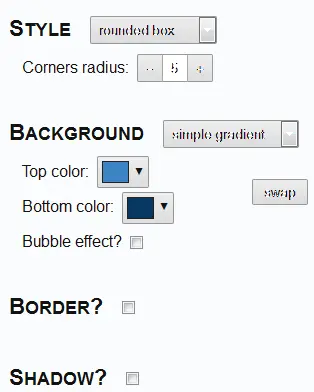
Praktischer Onlinedienst, mit dem Sie sowohl grafische wie CSS-basierte Knöpfe erstellen!
buttonoptimizer.com - CSS Button Generator (E)
Einfach zu bedienender Generator, der CSS-Buttons erstellt.
cssbuttongenerator.com - CSS3 Button (E)
Ein weiterer CSS-Button Generator mit vielen Optionen.
css3button.net - Da Button Factory (E)
Dieser Generator ist einfach zu bedienen. Einfach mit den Optionen spielen, bis es passt!
clickminded.com/button-generator/
Bitte klicken, ähnliche Themen:
Autor: Walter B. Walser, kundennutzen.ch