SVG steht für Scalable Vector Graphics und ist ein skalierbares Grafikformat für Vektorgrafiken. Im Gegensatz zu den bekannteren Bildformaten, wie .JPG, werden nicht die Pixel, sondern Pfade in einer Textdatei gespeichert. Es gibt mehrere Vektorformate, SVG ist jenes für das Internet. Nutzen Sie die Vorteile von SVG, wo es eben geht.
Informationen gemäss Stand vom 15.5.2024.
 Bild: Gordon Johnson auf Pixabay.com
Bild: Gordon Johnson auf Pixabay.com
Inhaltsverzeichnis: SVG
- Vorteile der Vektor-Grafikformate
- Nachteil der Vektor-Grafikformate
- Beispiel als TXT-Datei
- Wie erstelle und bearbeite ich SVG-Dateien?
- SVG als Icons
- Kann ich SVG-Dateien überall verwenden?
- PS
Vorteile der Vektor-Grafikformate
Dateiformate wie .JPG, .PNG oder .GIF sind allgemein bekannt. Die Vektorformate .SVG, .AI und .EPS sind weniger bekannt, obwohl sie einige Vorteile bieten:
- Grösse
Die Dateien sind (in der Regel) sehr kompakt. Kleine Dateigrössen = schnellerer Webseitenaufbau! - Skalierbarkeit / Barrierefrei
Die Dateien lassen sich ohne Verlust auf beliebige Grafikgrössen skalieren. - Javascript
Zusätzlich lassen sie sich mit JavaScript animieren. - Bilderanzeige ohne zusätzlichen Dateiaufruf
Bilder lassen sich direkt in den HTML-Code schreiben, indem die Anweisung svg benutzt wird. Vorteile: Sie müssen keine Datei einbinden. - Text
Die Dateien können mit einem simplen Texteditor bearbeitet und mit CSS formatiert werden. - Im Browser
SVG-Dateien lassen sich ganz einfach im Browser betrachten. Sie benötigen dafür kein weiteres Programm. - Open Source
Das W3C hat das Dateiformat als freien Standard kreiert, weshalb die Auszeichnungssprache ohne Einschränkungen genutzt werden kann.
Nachteil der Vektor-Grafikformate
Viele Plattformen unterstützen das Format aus Sicherheitsgründen bisher nicht: WordPress, Facebook, Twitter.
Beispiel als TXT-Datei
Eine SVG-Datei kann als txt-Datei oder als SVG-Datei in Webseiten eingebunden werden.
Der Schmetterling oben wurde durch die Programmiersprache PHP eingebunden und interpretiert den Wert innert Bruchteilen einer Sekunde. Die Datei ist nur 408 Bytes gross! Den Inhalt des Dateiformats können Sie mit einem einfachen Texteditor ansehen. So sieht es aus:
‹svg xmlns="http://www.w3.org/ 2000/svg" class="icon icon-tabler icon-tabler-alert-circle" width="76" height="76" viewBox="0 0 24 24" stroke-width="1.5" stroke="#FF9800" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z"/>
<circle cx="12" cy="12" r="9" />
<line x1="12" y1="8" x2="12" y2="12" />
<line x1="12" y1="16" x2="12.01" y2="16" />
</svg>Wie erstelle und bearbeite ich SVG-Dateien?
Diverse Bildbearbeitungsprogramme beherrschen das SVG-Format. Es gibt Programme, die haben sich auf dieses Dateiformat spezialisiert, etwa der kostenlose Vektorgrafikeditor Inkscape, der es für Windows, Linux und macOS gibt.
Kostenlose Vektorgrafik-Software
Vectr ist eine kostenlose Grafiksoftware, mit der Vektorgrafiken einfach und intuitiv erstellt werden können. Es ist ein einfaches und dennoch leistungsstarkes, plattformübergreifendes Web- und Desktop-Tool, mit dem Sie Ihre Designs in die Realität umsetzen können.
vectr.com
Mit der App Boxy SVG können Sie gerne entsprechende Zeichnungen mit dem Chrome-, Edge- und Opera-Browser erstellen. Ziel des Boxy-SVG-Projekts ist es, das beste Werkzeug zur Bearbeitung von SVG-Dateien zu schaffen. Sowohl für Anfänger als auch für professionelle Webdesigner und Webentwickler. Auf jedem Gerät und Betriebssystem.
Boxy SVG UI wurde mit Blick auf Einfachheit und Benutzerfreundlichkeit entwickelt. Jedes Panel kann mit einem einzigen Klick oder einem Tastaturkürzel auf- und zugeklappt werden. Grafische Objekte wie Farbverläufe, Muster und Pfade können direkt auf der Leinwand manipuliert werden. Die Bearbeitungssteuerungen sind kontextsensitiv und erscheinen nur, wenn ein editierbares Objekt ausgewählt ist.
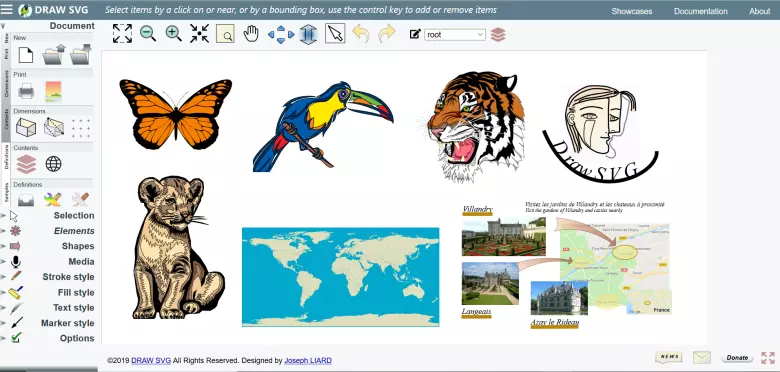
Mit dem Online-Werkzeug DrawSVG-Tool lassen sich auch SVG-Zeichnungen erstellen. Dieses Dokument stellt die Verwendung von „Draw SVG“ vor, einer kostenlosen Online-Zeichenanwendung für Designer und Entwickler drawsvg.org. Zusätzlich zu diesem Dokument kann das Showcases-Tool weitere Details und Erklärungen mit interaktiven Demonstrationen bieten. Diese Anwendung verwendet das SVG-Zeichenformat, einen vom W3C definierten Standard. Zeichnen Sie frei, speichern und drucken Sie Ihre Dokumente. Lernen Sie das volle Potenzial von Vektorgrafiken mit SVG kennen. Sie können eine Vielzahl von Entwürfen, Kunst als Ikone von DRAW-SVG, Mapping, technische, Präsentationsfolien, etc. ausführen.
 Bild: drawsvg.org/doc/index.html
Bild: drawsvg.org/doc/index.html
Mit dem Online-Tool Photopea können Sie SVG-Dateien bearbeiten und beispielsweise in einem anderen Format auf Ihrem Computer speichern.
Manche Programme schreiben beim Erstellen von SVG-Dateien Bemerkungen in die Datei, die wiederum Speicher benötigen. Deshalb lassen sich auch diese Dateien ohne Verluste komprimieren. Verwenden Sie dazu das Programm SVGOMG oder den SVG Optimizer.
SVG als Icons
Bei Tabler Icons können Sie Icons im SVG-Format in der Grösse und Farbe bestimmen und anschliessend via Zwischenablage herunterladen.
Ihre animierte Symbol-Bibliothek
Loaf ist eine hochwertige SVG-Symbol-Bibliothek im Paket in einem wunderschön gestalteten Ikonen-Editor.
SVG Repo
500’000+ Open-licensed SVG Vektoren und Icons. Suchen, erforschen und bearbeiten Sie die am besten passenden kostenlosen Icons oder Vektoren für Ihre Projekte mit einer grossen Vielfalt an Vektorbibliotheken. Laden Sie kostenlose SVG-Vektoren und -Symbole für die kommerzielle Nutzung herunter.
Durchsuchen Sie mehr als 6’700 Vektoren und Icons, die von DryIcons entworfen wurden!
Auf diesem Server von visualpharm finden Sie weitere SVG Icons.
Auf diesem Server von Flaticons finden Sie internationale Flaggen der verschiedenen Fländer.
Kann ich SVG-Dateien überall verwenden?
Nein. Jede Plattform, auf der Sie Grafiken hochladen können, bestimmt selbst, welche Grafikformate sie akzeptiert.
PS
„Ich bleibe dran und halte Sie auf dem Laufenden. Um keine Updates und News mehr zu verpassen, empfehle ich Ihnen das NewsAbo, das Sie hier kostenfrei abonnieren können.“
Bitte klicken, verwandte Themen:
- Welches sind die richtigen Dateiformate für das Web?
- Aktion für eine kürzere Ladezeit der Website
- Was ist eine Vektorgrafik und warum ist diese für den Druck so wichtig?
- Online-Tools rund um Grafiken
Autor: Walter B. Walser, kundennutzen.ch

