Tauchen Sie ein in das faszinierende Universum der Webentwicklung! Sie fragen sich, welche geheimen Mechanismen hinter der Oberfläche einer Webseite lauern? Welche Codiersprache sollten Sie meistern, um selbst zum Architekten des digitalen Raums zu werden? Entdecken Sie in diesem Artikel die essenziellen Bausteine, die eine Webseite zum Leben erwecken. Keine Sorge, wir entmystifizieren die Technik für Sie – es ist einfacher, als Sie denken!
Informationen gemäss Stand vom 7.9.2023

Inhaltsverzeichnis: Aufbau der Webseiten
- Der schwierige Anfang
- Der Browser
- Die HTML-Seite
- Die Cascading Stylesheets
- Der JavaScript-Code
- Die Programmiersprache PHP
- Datenbanken
- Der Server
- Fazit
Der schwierige Anfang
Es war 1995. Ich installierte meinen ersten Browser und griff mit meinem Modem auf das Internet zu. Damals war der Begriff Internet nicht allgemein bekannt. Das Laden der Webseiten war langsam und das Design, na ja.
1996. Ich besorgte mir zwei Fachbücher und erstelle meine erste Webseite. Die Erfolge stellten sich schnell ein, denn es war einfach. Schliesslich bestand eine Webseite lediglich aus einem Text, eventuell der einen oder anderen Grafik und Links.
Aber ich wollte mehr. Wieder besorgte ich mir Fachliteratur und befasste mich mit JavaScript. Das funktionierte in einem Browser gut, in einem anderen überhaupt nicht. Das konnte es auch nicht sein.
Anschliessend kaufte ich mir eine Programmiersprache, die auf meinem Webserver lief. Das funktionierte hervorragend. Dann ging der Lieferant Konkurs. Weiterarbeiten mit einer Software ohne Weiterentwicklung und Support ging nicht. Also zurück auf Feld 1.
Anschliessend telefonierte ich mit einigen der wenigen Unternehmen, die sich bereits mit der Programmierung von Websites beschäftigen. Da wurde ich endlich fündig: Ich verwendete PHP.
Laien denken oftmals, man lernt eine Programmiersprache, und kann damit alles im Internet aufbauen. Doch das WWW ist aufgrund seiner Historie ein Sammelsurium verschiedenster Techniken. Sehen wir uns die wichtigsten Komponenten einmal näher an.
Der Browser
Nun, Sie wissen es ja bereits: Um diese Seite zu sehen und zu lesen, brauchen Sie einen Browser. Der Browser ist mittlerweile das wichtigste Programm für jeden Benutzer. Ohne geht nichts mehr. Grundsätzlich muss der Browser Internetseiten, konkret, HTML-Seiten aufrufen und darstellen. Es gibt sehr viele Browser auf dem Markt. Die bekanntesten sind Google Chrome, Mozilla Firefox, Safari und Opera.
Die HTML-Seite
Eine Internetseite besteht aus HTML-Code. HTML ist keine Programmiersprache, sondern eine Textbeschreibungssprache. Wer Internetseiten erstellen will, muss diese Sprache nicht lernen. Mit einem CMS (Content-Management-System) erstellen Sie die Seite ähnlich wie mit einem Textverarbeitungssystem. Das CMS kümmert sich darum, im Hintergrund den HTML-Code zu erstellen. Praktisch! Das am weitesten verbreitete CMS ist WordPress. Da der HTML-Code einer Webseite im Browser sichtbar gemacht werden kann, ist es eindeutig, diese Sprache besser und schneller zu lernen.

Die Cascading Stylesheets
HTML bietet sehr wenige Möglichkeiten zur Gestaltung. Deshalb wurde CSS (Cascading Stylesheets) entwickelt. Damit war es endlich möglich, individuelle Zeilenabstände, Bildschirmhintergründe, Spalten, schöne Navigationselemente und vieles andere mehr zu erstellen. Zudem können damit Designer das Aussehen einer kompletten Website in einer Datei definieren!
Da der CSS-Code einer Webseite im Browser sichtbar gemacht werden kann, ist es auch hier leicht, diese Sprache besser und schneller zu erlernen.

Der JavaScript-Code
JavaScript ist eine Scriptprogrammiersprache, welche direkt in eine Webseite integriert wird. Eine geladene Webseite kann damit ohne Internetverbindung (sofern sie keinen Zugriff auf einen Server benötigt) bestimmte Aktionen ausführen. Sie wird unter anderem verwendet für Animationen, Prüfung von Formularfeldern und Tabellen sortieren.
Da der JavaScript-Code einer Webseite im Browser sichtbar gemacht werden kann, ist es verständlich, diese Sprache besser und schneller zu lernen. Nachteil: jeder kann den Code stehlen und für sich verwenden.

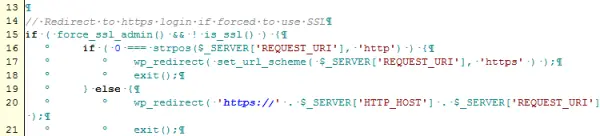
Die Programmiersprache PHP
PHP ist eine sehr populäre Programmiersprache im Web. Sie läuft auf einem Webserver und ist kostenfrei zugänglich. Im Quell-Code der Webseite ist der PHP-Code nicht sichtbar, sondern nur das Ergebnis der Programmierung. Sie wird genauso verwendet für einfache Berechnungen wie auch für grosse Applikationen und Datenbankzugriffe. Andere bekannte Programmiersprache sind etwa Perl, Python und Java.

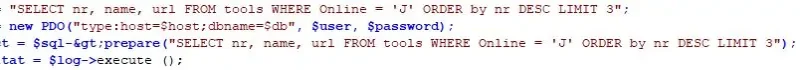
Datenbanken
Die riesige Anzahl von Daten muss noch gespeichert werden, dafür benötigen wir Datenbanken wie MySQL oder Oracle. Eine Datenbank wie MySQL verwendet eine eigene Syntax für Ihre Kommandos:

Der Server
Server wie Nginx oder Apache müssen konfiguriert werden und haben ihre eigene Syntax. Bei kleineren Websites kümmert sich der Hostingprovider um diese Arbeiten.
Fazit:
“Wie Sie erfahren haben, braucht es für grössere Projekte ein ganzes Team, um alles bestens abzustimmen. Kaum jemand dürfte in der Lage sein, auf allen diesen Gebieten ein Meister zu sein.”
Bitte klicken für verwandte Beiträge:
Autor: Walter B. Walser, kundennutzen.ch