Benötigen Sie grafische oder animierte Darstellungen für Zahlen? Wie integrieren Sie Diagramme wie Balkendiagramme auf Ihrer Website? Nutzen Sie dafür den Export aus einer Tabellenkalkulation? In diesem Fachartikel stelle ich Ihnen unterschiedliche Optionen vor. Besonders im Internet bieten sich vielfältige Möglichkeiten, Diagramme zu animieren.
Informationen gemäss Stand vom 25.6.2024
 Bild: David Schwarzenberg auf Pixabay.com
Bild: David Schwarzenberg auf Pixabay.com
Aber wie vorgehen?
Konventionell
Viele Programme auf den Desktops arbeiten mit Zahlen. Diese lassen sich zum schnelleren Verständnis oftmals grafisch in Form von Kreis, Balken- oder Liniendiagrammen anzeigen. Meistens können Sie diese exportieren, komprimieren und auf Ihrer Website verwenden. Allerdings sind solche Diagramme oftmals etwas langweilig. Deshalb stelle ich Ihnen hier weitere Alternativen vor.
Diagramm in wenigen Minuten erzeugen mit Livegap
Mit diesem praktischen, auch deutschsprachigen Online-Tool können Sie kostenfrei Ihre Diagramme erstellen, animieren, speichern und in einer live Vorschau betrachten. Es gibt ein Pro Version, die mit 5$ pro Monat noch einige weitere Optionen bietet.
Es stehen mehr als 50 Vorlagen bereit, so beispielsweise, Linien-, Flächen-, Balken-, Kuchen-, Donut-, Polargebietskarte, Schritt-, Radarkarte-Diagramm.
Das Diagramm kann als Grafik, Film oder per HTML-Code gespeichert werden.
JustGage (E)
JustGage ist ein praktisches, kostenfreies JavaScript zum Erzeugen und Animieren von schönen und sauberen Messinstrumenten. Es basiert auf der Raphaël-Bibliothek für Vektorzeichnungen, ist also völlig auflösungsunabhängig und passt sich selbst an. Ach ja, da es reines SVG ist, funktioniert es in fast jedem Browser.
Wie verwende ich es?
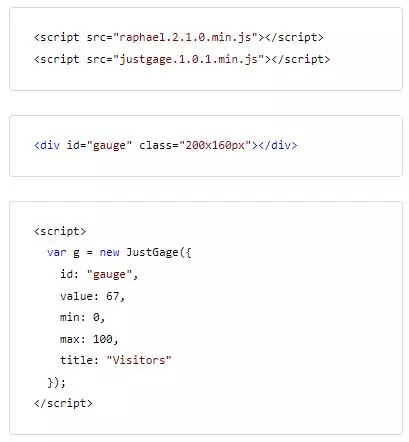
- Binden Sie die Skripte JustGage und Raphael in Ihre Webseite ein.
- Erstellen Sie ein div mit id, Breite und Höhe
- Aufruf von ‘justGage({id, wert})’
Dies ist die einfachste Variante. Haben Sie Lust, sich die Hände schmutzig zu machen? Es gibt noch mehr Schrauben und Muttern, mit denen Sie herumspielen können – sehen Sie sich die Demos an, um zu sehen, was Sie durch die Anpassung der Set-up-Parameter alles machen können.

Sie erhalten vom Online-Tool den Code, den Sie einfach in Ihre Website integrieren.
JustGage passt sich automatisch an die Grösse des enthaltenen Elements an. Und an die Zoomstufe des Bildschirms. Und der Bildschirmdichte. Wunderschön. Das bedeutet, dass Sie jederzeit eine saubere, scharfe und gut aussehende Anzeige erhalten. Versuchen Sie, die Seite zu zoomen, um das Ergebnis zu sehen.
toorshia.github.io/justgage/
Bitte klicken, verwandte Beiträge
- Wie Sie raffinierte Mockups, Wireframes und Skizzen erstellen
- Memes: Wie Sie personalisierte Fotos mit einem Generator erstellen
- Weitere Informationen über Grafiken
Autor: Walter B. Walser, kundennutzen.ch