Da immer mehr Menschen nicht nur mit Monitor und Maus durchs Netz surfen, sondern alternative Ausgabegeräte nutzen, garantieren behindertengerechte Websites Zugänglichkeit für alle Anwender. Ab der Mitte des Jahres 2025 sind alle gesetzlich verpflichtet, die Angebote im Internet barrierefrei abzubilden.
Informationen gemäss Stand vom 6.11.2024
Inhaltsverzeichnis: Die barrierefreie Website
- Wichtige Hinweise
- Wie kann die Website auf Barrierefreiheit überprüft werden
- Nützliche Tools und Websites
- Fazit
Zugänglichkeit für alle bedeutet: Menschen mit Behinderungen können die Website problemlos nutzen. Barrierefreiheit erleichtert auch älteren Menschen die Nutzung.
Wichtige Hinweise
-
Gesetzliche Pflicht Barrierefreiheit
Ab der Jahresmitte 2025 sind wir gesetzlich verpflichtet, die Angebote barrierefrei darzustellen: Das BFSG (Barrierefreiheitsstärkungsgesetz) setzt die EU-Richtlinie zur Barrierefreiheit um (European Accessibility Act, kurz EAA). Ausgenommen sind nur Unternehmen, die weniger als zehn Beschäftigte oder höchstens zwei Millionen Euro Jahresumsatz haben. Unternehmen müssen jedoch bei ihrer Marktüberwachungsbehörde
diese Ausnahme anzeigen und belegen.
Moderne Internetauftritte sollten barrierefrei sein. Barrierefreies Arbeiten garantiert behindertengerechte Internetauftritte und somit Zugänglichkeit für alle Anwender. Ein einfacher, gültiger HTML-Code ist Voraussetzung für barrierefreie Webpräsenzen.
Prüfen Sie deshalb, ob Ihre Seiten dem Standard des World Wide Web Consortium (W3C) gerecht sind: validator.w3.org/
Der HTML-Code muss syntaktisch und formal korrekt sein. Vermeiden Sie den Aufbau Ihrer Website mit der uralten Tabellentechnik. Setzen Sie dafür ein CSS-Layout ein. (CSS-Adressierung mit aussagekräftigen ID-Namen). Bei den Behörden sind inzwischen barrierefreie Seiten Pflicht! -
Audios
Verwenden Sie eine Technologie, mit der Sie die Texte auf der Website vorlesen lassen können. -
E-Books
Die Barrierefreiheit gilt auch für PDFs, E-Books. Barrierefreie PDFs erstellen – wie geht das? -
Kontrast beachten
Verwenden Sie starke Kontraste zwischen Vorder- und Hintergrund. Dazu können Sie auch ein Online-Tool verwenden. -
Schriftgrössen
Verwenden Sie nicht zu kleine Schriftgrössen. Erfassen Sie die Schriftgrössen in Prozent, damit die User selbst die gewünschte Schriftgrösse im Browser einstellen können. Bevorzugen Sie Schriften ohne Serifen. Setzen Sie nicht zu viele verschiedene Schriften ein. Text sollte ohne Qualitätsverlust vergrössert werden können. -
HTML5-Semantik
Verwendung von semantischen HTML5-Tags wie <header>, <footer>, <article> usw. -
Überschrifthierarchie
Klare und logische Hierarchie der Überschriften (<h1>, <h2> usw.).
-
Tastaturnavigation
Die Website sollte vollständig per Tastatur bedienbar sein. -
Fokus-Indikatoren
Sichtbare Anzeige des aktuellen Fokus-Elements. -
Die Sprache
Verwenden Sie eine verständliche, einfache Sprache: Erläutern Sie Fachausdrücke, verzichten Sie auf Fremdwörter und vermeiden Sie komplexe Satzstrukturen. -
Ungünstige Farbkombination
Vermeiden Sie besonders die Kombination von Rot und Grün. -
Uni bevorzugen
Achten Sie darauf, nur einfarbige Hintergründe ohne Muster zu verwenden. Vermeiden Sie Hintergrundgrafiken oder halten Sie den Hintergrund möglichst dezent. -
Das alt-Attribut beachten
Achten Sie vorwiegend auf das alt-Attribut bei Bildern, die zur Navigation eingesetzt werden. Diese Alternativtexte sind wichtig für Blinde, um die Navigationsbuttons zu verstehen und zu benutzen. Achten Sie darauf, wirklich sinnvolle Beschreibungen zu verwenden. Das alt-Attribut sollte optimalerweise nur ein einziges Wort enthalten. Bilder, die lediglich zur Dekoration dienen, benötigen jedoch kein alt-Attribut. -
Sauberes, einfaches HTML
Verwenden Sie keine exotischen HTML-Tags. Verwenden Sie nur die gängigen Formatierungsanweisungen von HTML. Vermeiden Sie die HTML-Anweisungen „blink“ und „marquee“. -
Kein Seitenrefresh
Vermeiden Sie, Seiten mit der Refresh-Anweisung automatisch neu zu laden. Diese Anweisung wird oft dazu benutzt, um neue Banner aufzurufen. -
Keine Werbefensterchen
Verwenden Sie keine Werbe-Pop-ups. -
Effiziente Kombination von HTML und CSS
Verwenden Sie nicht die Font-Anweisung für Schriftauszeichnungen, sondern arbeiten Sie mit CSS. Trennen Sie konsequent den Inhalt vom Layout. -
Bitte keine Spalten
Vermeiden Sie, den Text in Spalten darzustellen.
-
Ohne Maus
Eine Website sollte auch ohne Maus navigierbar sein. -
Einheitliches Seitenlayout
Verwenden Sie auf allen Seiten das gleiche Layout, der Seitenaufbau sollte immer gleich sein. -
Benamsen
Alle Elemente müssen eindeutig benannt sein. Elemente sind Buttons, Formulare, Formularfelder, Navigationspunkte, Videos, Bilder. -
Textmenü zusätzlich zum Grafikmenü
Falls Sie Image-Maps zur Navigation verwenden, stellen Sie zusätzlich ein Textmenü zur Verfügung. Alle wesentlichen Informationen, die gegebenenfalls grafisch zur Verfügung stehen, müssen auch in Textform vorhanden sein. -
Untertitel
Videos sollten Untertitel und Transkripte haben. -
Kein Platzhalter für Links
Verwenden Sie keinen Platzhalter für externe Links, sondern nehmen Sie den Link selbst als Text (inkl. http://). Als Linktext verwenden Sie auch nicht das Wort „Hier“, sondern legen Sie den Text hinter einen aussagefähigeren Text. Zudem sollten alle Links mit der Tabulator-Taste ansteuerbar sein. -
Touch-Unterstützung
Optimierung für Touchscreen-Geräte. -
Links-Handling
Eine Reihe von Links sollte nie nebeneinander, sondern untereinander stehen. Verwenden Sie einen grösseren Zeilenabstand. Links sollten nie zu nahe beieinander stehen. -
Titel mit Satzzeichen
Überschriften sollten mit einem Satzzeichen enden. Verwenden Sie für die Überschriften ausschliesslich die Tags H1 bis H6. -
Testen
Barrierefreiheitsprüfung: Regelmässige Tests mit Screenreadern und anderen Hilfstechnologien.
Benutzerfeedback: Einbeziehung von Nutzern mit Behinderungen in den Testprozess.
„Eine Barrierefreiheit von über 90% ist gerade bei Content-Management-Systemen nicht einfach zu erreichen. Die meisten Plug-ins sind dafür einfach bisher nicht vorbereitet!“
Wie kann die Website auf Barrierefreiheit überprüft werden?
Führen Sie einen Selbsttest durch, indem Sie sich vorstellen, Sie besuchen Ihre Website zum ersten Mal. Versetzen Sie sich in die Lage einer Person mit motorischen, visuellen, auditiven oder kognitiven Beeinträchtigungen, unabhängig davon, ob diese dauerhaft oder temporär sind. Stellen Sie sich beispielsweise vor, jemand kann nur eine Hand benutzen, hat Seh- oder Hörprobleme oder Schwierigkeiten bei der Konzentration. Mit dieser Perspektive gehen Sie alle Punkte meiner Checkliste durch. Jedes Mal, wenn die Antwort auf eine Frage „nein“ ist, notieren Sie diesen Aspekt.

Testen Sie mit dieser Mentalität alle typischen Aktionen, die Besucher*innen auf Ihrer Website ausführen. Überprüfen Sie dabei auch die Benutzerfreundlichkeit der Hauptfunktionen Ihrer Website.
Verwenden Sie die nachstehenden Werkzeuge.
Nützliche Tools und Websites
- Nutzen Sie den kostenfreien Barrierefreiheit-Checker und erfahren Sie sofort, wie barrierefrei Ihre Website ist.
siteimprove.com/de/toolkit/accessibility-checker/ - Browser-Plug-in für Firefox und Chrome
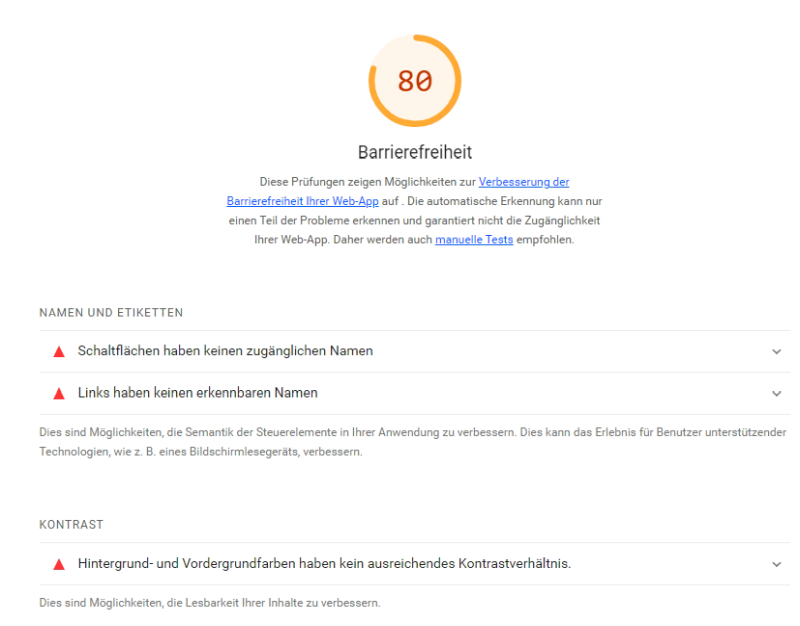
wave.webaim.org/extension/ - Verwenden Sie bei Google Chrome die Browsererweiterung Google Lighthouse.
- Barrierefreiheit in der Informatik
Über 300 Filme zu diesem Thema. - Portal für digitale Barrierefreiheit
- Regeln zur Umsetzung der Barrierefreiheit
- Validator für Barrierefreiheit (E)
wave.webaim.org
Fazit
„Diese Anforderungen sind im Einklang mit den WCAG-Richtlinien (Web Content Accessibility Guidelines) und sollten als Mindeststandard betrachtet werden. Sie sind besonders relevant für Ihre Arbeit im Bereich Online-Marketing.“
Autor: Walter B. Walser, kundennutzen.ch