Online-Marketing: Tracking
Der Google Tag Manager ist ein Ort, an dem Sie ganz einfach alle Tracking-Codes unterschiedlichster Dienste gemeinsam verwalten können und nur einen einzigen Tracking-Code zu Ihrer Website hinzufügen müssen. So können Sie ganz unkompliziert bestimmte Ereignisse, die Nutzer auf Ihrer Website auslösen, tracken.

Dazu gehört neben der Statistikerhebung bei Google Analytics auch das Messen von Conversions bei Google Ads und vieles mehr.
Definition: Tracking „Verfolgung eines Besuchers auf der Website. Die ermittelten Erkenntnisse dienen dazu, die Website zu optimieren.“
Was ist ein Ereignis?
Nachdem Sie den Google Tag Manager installiert haben, kann es auch schon losgehen. Mit dem Tool können Sie fortan alle möglichen Aktivitäten auf Ihrer Website tracken. Diese Aktivitäten werden als Ereignisse (engl. Events) bezeichnet und können ganz unterschiedlich aussehen:
- Wie oft wurde der Button
„In den Warenkorb“ geklickt? - Wie viele Klicks
hat das Formular für die Anmeldung zum Newsletter erhalten? - Wie viele Male
haben sich die Seitenbesucher ein Video angeschaut, das auf der Seite eingebettet ist? - …
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
So tracken Sie Ereignisse mit GTM
Liste mit Ereignissen erstellen
Zunächst müssen Sie sich im Klaren darüber sein, was Sie tracken wollen. Am besten erstellen Sie dazu eine Liste mit den Ereignissen, die Ihnen für Ihre Website als am relevantesten erscheinen.
Dabei müssen Sie sich entscheiden: Möchten Sie alle Daten der Aktivitäten auf Ihrer Website sammeln oder recht es Ihnen, einzelne Ereignisse zu tracken? Generell schadet es dabei nie, möglichst viele Daten zu sammeln. Man muss aber auch genau das richtige Maß finden, um am Ende in einer Masse an Daten nicht den Überblick zu verlieren.
Ereignistrigger einrichten
In der Standardeinstellung trackt der Google Tag Manager alle Ereignisse und Seitenaufrufe auf Ihrer Website automatisch. Dabei werden jedoch keine Daten aufgezeichnet, solange Sie dies nicht einstellen. Mit Triggern können Sie den GTM anweisen, ganz bestimmte Ereignisse und Seitenaufrufe zu tracken, die Sie dann an Google Analytics oder andere Dienste senden möchten.
Dazu müssen wir dem Google Tag Manager mitteilen, dass wir die Ereignisse, die wir im vorherigen Schritt zusammengestellt haben, an Google Analytics weiterleiten möchten. Um das umzusetzen, werden wir etwas nutzen, was man als „CSS-Elementauswahl“ bezeichnet.
Eine kurze Einführung in die Auswahl von Ereignissen
Um die Ereignisse zu identifizieren, die Sie verfolgen möchten, ist es notwendig, dass Sie verstehen, wie einzelne Elemente, wie z. B. Buttons auf Ihrer Website kodiert sind und wie Sie diese Elemente auswählen können.
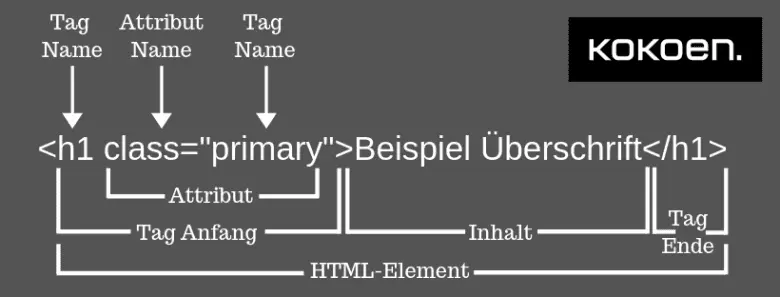
Auf Ihrer Website werden alle Elemente mit HTML-Tags in der folgenden Struktur kodiert:

Mehrere Schlüsselkomponenten bilden ein HTML-Element:
- Der Name des Elements
Er gibt die Funktion dieses bestimmten Tags im Gesamtkontext der Website an. In unserem Fall ist das „h1“, also die erste Überschrift. - Der Name des Attributs,
der Ihnen zusätzliche Informationen über die Überschrift gibt, z. B. die „class“ (sie wird genutzt, um Elemente mit ähnlichen Attributen zu gruppieren), „id“ (spezifische ID des Elements) und „styles“ (visuelle Eigenschaften des Elements) - Der Inhalt beschreibt den Text,
der auf der Website angezeigt wird, beispielsweise in einem Button oder einem Absatz
Element-Selektor im Google Tag Manager aktivieren
Nachdem Sie nun grundsätzlich verstanden haben, wie Sie bestimmte Ereignisse auswählen können, können Sie richtig loslegen:
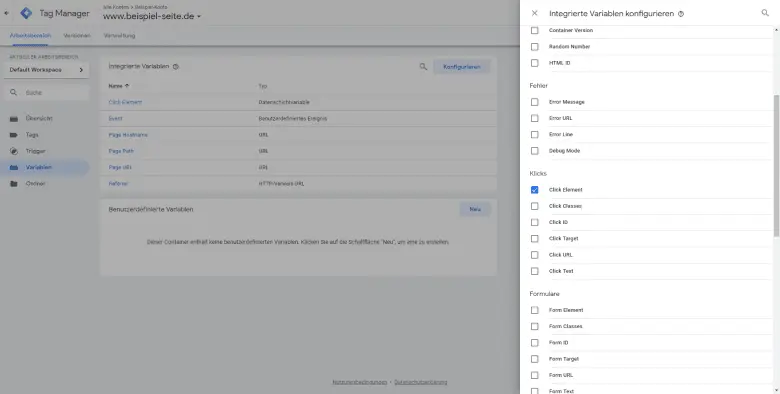
Mit dem Google Tag Manager können Sie Ereignisse auf Ihrer Website anhand der verschiedenen Attribute der Ereignisse identifizieren (diese Attribute werden „Variablen“ genannt). Eine Liste aller verfügbaren Variablen erhalten Sie im Google Tag Manager, wenn Sie auf „Variable -> Konfigurieren“ klicken.
Wie Sie an unserem Screenshot erkennen können, hält der GTM eine umfangreiche Anzahl von Variablen für Sie bereit. Damit können Sie alle möglichen Ereignisse tracken, vom Anklicken eines Elements bis zum Absenden eines Formulars.
Für unserer weiteren Erläuterungen möchten wir uns auf eines der grundlegendsten Ereignisse konzentrieren: das Klicken.
Um dieses Ereignis zu tracken, verwenden wir die Variable „Klick-Element“. Aktivieren Sie es wie in im Screenshot, indem Sie ein Häkchen bei „Klick-Element“ setzen.

CSS-Selektor des Ereignisses identifizieren
Der nächste Schritt ist die Identifizierung des eindeutigen CSS-Selektors für jedes unserer Ereignisse. Um das zu tun, empfehlen wir die Verwendung des Google Chrome Browsers und seine Entwickler-Tools, auf die Sie automatisch auch Zugriff haben.
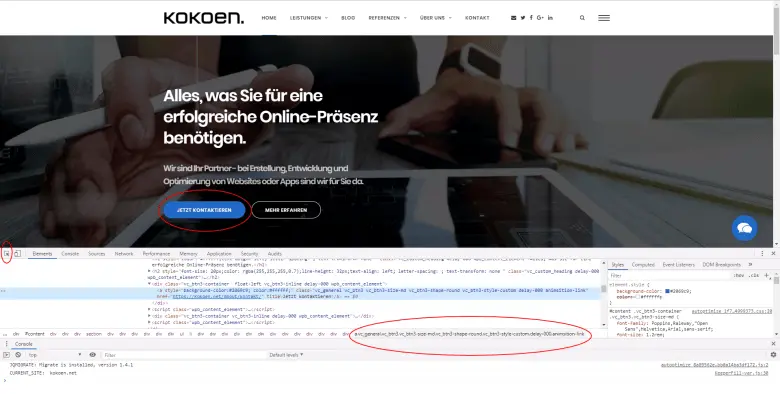
Als Beispiel verwenden wir den Kontakt-Button auf unserer Startseite. Klickt ein Nutzer auf diesen Button, wird er zu unserer Kontakt-Seite weitergeleitet, wo er ein Kontaktformular absenden kann.
Dazu führen wir jetzt einen Rechtsklick auf den betreffenden Button aus und klicken auf „Untersuchen“. Dabei wird sich eine Konsole unten oder an der Seite Ihres Browsers öffnen.
Klicken Sie jetzt, wie Sie im Screenshot erkennen können, auf das Auswahl-Icon ganz links in der Konsole. Nutzen Sie das Auswahl-Tool, indem Sie auf Ihr gewünschtes Element klicken. Und schon erhalten Sie Ihren CSS-Selektor, den Sie der Konsole entnehmen können.

Trigger einrichten
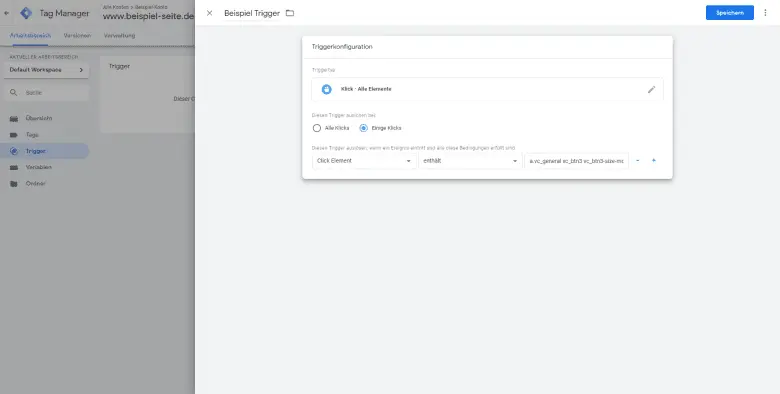
Nun sind Sie bereit, den Trigger einzurichten. Gehen Sie dazu zum „Trigger“-Bereich in Ihrem Google Tag Manager und klicken Sie auf „Neu“. Klicken Sie auf die Trigger Einstellungs-Box und wählen Sie „Klick >> Alle Elemente“ aus.
Wählen Sie im folgenden Set-up „Einige Klicks“ aus – das bedeutet, dass Sie nur bestimmte Klicks auf Ihrer Website tracken möchten. In den folgenden Einstellungen wählen Sie die Optionen „Klick Element“ und „Matches CSS-Selektor“ aus und fügen Sie hier den eindeutigen CSS-Selektor ein, den Sie im vorherigen Schritt identifiziert haben.
Wenn Sie alle konfiguriert haben, sollte alles so aussehen, wie in unserem Screenshot:

Speichern Sie alle Einstellungen – und schon sind Sie bereit, den Tag zu erstellen!
Tags festlegen
Die guten Nachrichten gleich zu Beginn: Den kompliziertesten Teil haben Sie jetzt schon hinter sich. In diesem Teil richten wir einen Tag ein, der den Trigger des Ereignisses an Google Analytics sendet.
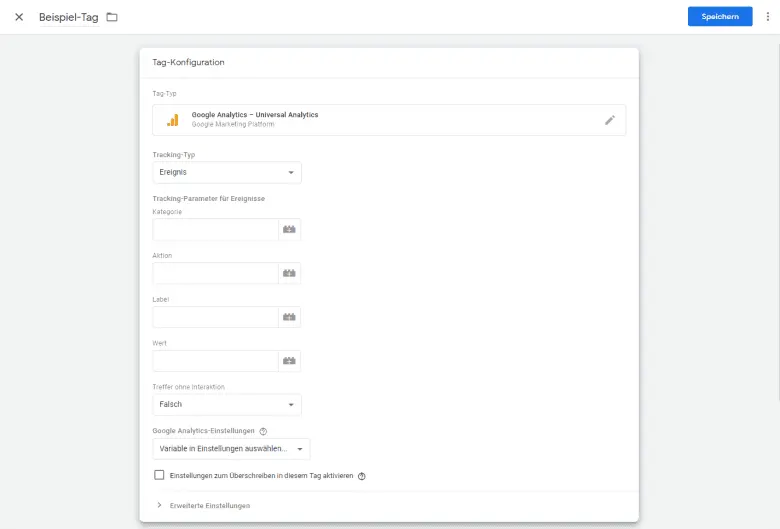
Gehen Sie dazu in der rechten Navigationsleiste des Google Tag Manager auf den Bereich „Tag“. Klicken Sie auf die rote Schaltfläche „Neu“ oben im Bildschirm und konfigurieren Sie den Tag, indem Sie als Tag-Typ „Google Analytics“ und als Tracking-Typ „Ereignis“ auswählen. Diese Auswahl ermöglicht es Ihnen, Google Analytics mitzuteilen, was dieses Ereignis ist.
Wir empfehlen folgende Strukturierung der Ereignisse, aber Sie können hier auch jederzeit eine eigene Struktur festlegen:
- Kategorie
Dies ist die Gesamtkategorie des Ereignisses, egal ob es ein Check-Out-Ereignis, Interaktions-Ereignis usw. handelt. - Aktion
Die Aktion, die während des Ereignisses stattgefunden hat, wie z. B. „click_button“ oder „click_add_to_cart“ - Label
Hier können Sie zusätzliche Informationen zum Ereignis notieren, z. B. welcher Button angeklickt wird, welches Produkt angeklickt wird etc. - Wert
Sollten Sie innerhalb Ihres Google Analytics Bewertungen von Micro-Conversions verwenden, können Sie diesem Ereignis einen Wert zuweisen. Andernfalls können Sie dieses Feld einfach freilassen.
Nachdem Sie diese Informationen alle ausgefüllt haben, klicken Sie auf Speichern. Nun können Sie sich dem Trigger zuwenden.

Tag mit dem Trigger verbinden
Dieser Schritt ist wirklich einfach! Aktivieren Sie das Kontrollkästchen „Trigger“ bei der Erstellung von Tags und wählen Sie den Trigger aus, den Sie gerade in den vorherigen Schritten eingerichtet haben. Klicken Sie auf Speichern und schon sind Ihre Tags offiziell konfiguriert!

Am Ziel angekommen
Nachdem alles korrekt konfiguriert wurde, kehren Sie erneut zum Google Tag Manager zurück und speichern Sie alle Änderungen, die Sie für das Ereignis-Tracking vorgenommen haben. Somit haben Sie Ihr Ziel erreicht. Ihre Ereignisse werden getrackt und die Daten werden an Ihr Google Analytics-Konto gesendet.
Bitte klicken, ähnliche Themen:
 Autorin:
Autorin:
Tatjana Deutsch arbeitet als Social-Media und Web Content-Manager für die Webagentur Kokoen GmbH.
Im Rahmen dieser Arbeit textet die studierte Kulturwissenschaftlerin fleißig für das Unternehmen.