In diesem Artikel erkläre ich Ihnen, was Mobile-Marketing ist und warum es für Unternehmen heutzutage unumgänglich ist, mit seiner Marketing-Botschaft mobile Internetnutzer auf deren mobilen Endgeräten zu erreichen.
 Bild: Jan Vasek auf Pixabay.com
Bild: Jan Vasek auf Pixabay.com
Außerdem zeige ich Ihnen die 4 effektivsten Wege des Mobile-Marketings und gebe Ihnen weitere wertvolle Tipps, die Sie ganz einfach auf Ihrer Website oder Ihrem Webshop umsetzen können.
Interessiert? Dann lassen Sie uns gleich ins Thema eintauchen.
Folgende Themen werden wir behandeln:
- Was ist Mobile-Marketing?
- Die 4 effektivsten Wege des Mobile-Marketings
- Mobile-Marketing Tipps für Webseiten
- Mobile-Marketing Tipps für Webshops
- Mobile-Marketing Fazit
Was ist Mobile-Marketing?
„Mobile Marketing hat zum Ziel, Menschen über mobile Endgeräte (Smartphone, Tablet) mit seiner Marketing-Botschaft zu erreichen.“
Das ist deshalb so wichtig, weil die Zahlen der mobilen Internetnutzung von Jahr zu Jahr steigen, wohingegen die Nutzung von Desktop für die Informationssuche, aber auch für die Produktsuche sinken. Bezüglich des Kaufabschlusses sieht die Sache etwas anders aus. Warum das so ist, erkläre ich später mehr.
Sehen wir uns einmal die Verteilung von Smartphone zu Desktop an.
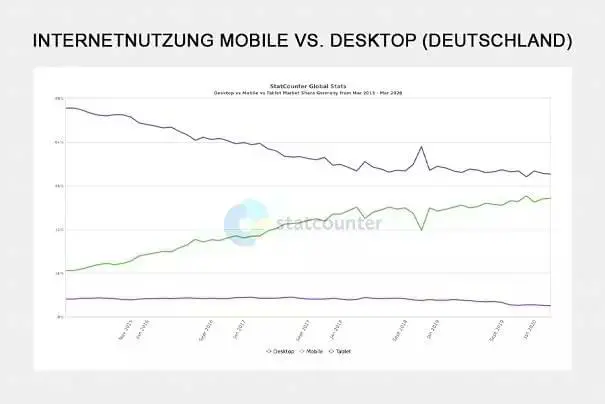
Internetnutzung Mobile versus Desktop
Die Internetnutzung mit mobilen Endgeräten nimmt seit Jahren zu, während jene mit Desktop-Geräten abnimmt. Infolge sehen wir uns diesen Trend für Deutschland und weltweit etwas genauer an.
Internetnutzung Mobile versus Desktop in Deutschland
Der Anteil der mobilen Internetnutzer liegt im März 2020 in Deutschland bei 43.54%. Das liegt zwar im weltweiten Vergleich etwas zurück, es ist jedoch die klare Tendenz nach oben erkennbar.

Quelle: Statcounter
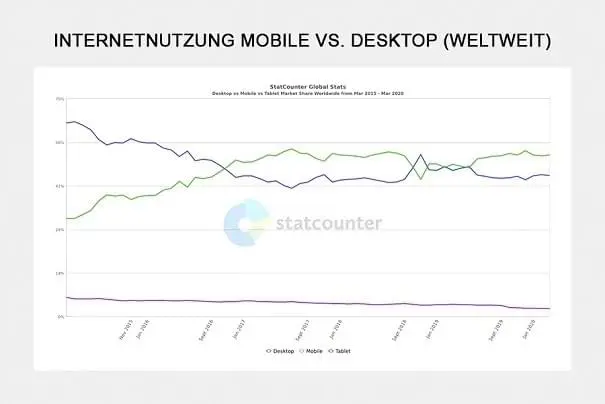
Noch besser lässt sich der Trend zur mobilen Internetnutzung im weltweiten Vergleich von mobilen Endgeräten und Desktop erkennen.
Internetnutzung Mobile vs. Desktop weltweit
Die Anzahl der Smartphone-Nutzer liegt im März 2020 weltweit bei 52.03%, Desktop bei 45.32% und Tablet bei 2.65%.

Internetnutzung Mobile versus Desktop weltweit
Quelle: Statcounter
Klar erkennbar hinkt Deutschland der Entwicklung etwas nach, es ist jedoch absehbar, wohin der Trend auch hierzulande gehen wird.
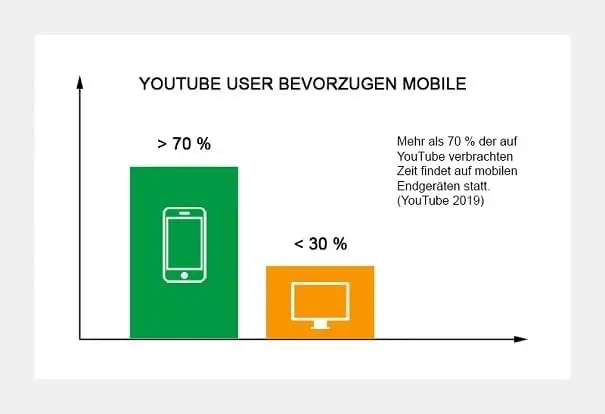
Sieht man sich die derzeitige Aufteilung des Marktes an, könnte man von einer ungefähren 50:50 Teilung sprechen. Allerdings kommt es hier ganz auf die Branche an. YouTube beispielsweise hat über 70% mobile Benutzer. (Quelle)

Von 1 Milliarde Stunden an täglichen Video-Views auf YouTube werden mehr als 700 Millionen Stunden auf mobilen Endgeräten konsumiert.
Marketing für Menschen, die ihr Smartphone im Internet nutzen, macht durchaus Sinn. Es ist sogar mittlerweile fast fahrlässig, diese Zielgruppe nicht zu bedienen.
Bei jedem Webdesign und jeder Marketing-Maßnahme muss der mobile Endnutzer bedacht werden.
Die 4 effektivsten Wege des Mobile-Marketings!
Ich möchte Ihnen die aus meiner Sicht wichtigsten Bereiche im Mobile Marketing aufzeigen:
- Mobile First Webdesign
- Google Ads im Mobile-Marketing
- Social-Media-Marketing
- Smartphone Apps und PWA
1. Mobile First Webdesign
Die Anzahl der Desktop User sinkt. Die Anzahl der mobilen User steigt. Wenn man eine neue Website, Plattform oder einen Webshop designt, sollte daher der mobile Endnutzer im Fokus stehen.
Vor dem „Mobile First Update“ von Google, das im September 2019 weltweit ausgerollt wurde, wurden Websites für den Desktop designt. Danach sind Designer dazu übergegangen, die mobile Darstellung einer Website zuerst für mobile Endgeräte zu designen, erst danach wird die Ansicht für den Desktop angepasst.
Unternehmen und Plattformen, die wie YouTube > 70% an mobilen Usern haben, ist die perfekte Benutzerfreundlichkeit auf mobilen Endgeräten wichtiger als die Darstellung auf dem Desktop. Aber auch kleine Unternehmen und solche, die weniger mobile Webseitenbesucher haben, sollten das Potenzial des mobilen Webdesigns nicht verschenken.
Ein konkretes Beispiel für den Design-Unterschied:
Desktop-User mögen es eher nicht, sich durch lange Seiten scrollen zu müssen. Mobile-User sind das Scrollen auf sehr langen Seiten aufgrund von Instagram- und Facebook-Feeds gewohnt und haben daher weniger Probleme damit. Ein gravierender Unterschied, der beim Design von Webseiten Berücksichtigung findet.

Eine weitere Erkenntnis, die ich Ihnen mitgeben möchte:
Jeder Endanwender verwendet mehrere Endgeräte – oftmals sogar gleichzeitig.
Tagsüber wird am Desktop oder Laptop gearbeitet und nebenbei werden auf dem Smartphone WhatsApp- und Messenger-Nachrichten gelesen und abgesandt.
Nach Dienstschluss ist es nicht viel anders. Am Fernseher läuft Netflix, am Handy prüft man seinen Instagram-Account und parallel hat man sein Tablet offen, um neue Kleidungsstücke zu shoppen.
Es gibt eine Vielzahl verschiedener mobiler Endgeräte, Auflösungen, Bildschirmgrößen und Betriebssysteme, auf die beim Mobile-Design Rücksicht genommen werden sollte. Hier habe ich eine kurze Auflistung der verschiedenen Geräte für Sie herausgesucht. Die wichtigsten davon sollten berücksichtigt werden.
2. Google Ads im Mobile-Marketing
Google Ads bietet diverse Möglichkeiten der Werbung, mit der mobile User erreicht werden können:
- Werbung in der Google-Suche
- Bannerwerbung auf anderen Webseiten (Display)
- Werbung auf YouTube (Wir erinnern uns an die > 70 % mobile User auf YouTube)
- Werbung in AppStores
- Werbung direkt in Apps
Die Werbemöglichkeiten 3 bis 5 in Google Ads sind besonders dafür geeignet, mobile User zu erreichen. Um den bestmöglichen Effekt zu erzielen, muss man sich bei jeder Kampagne in den mobilen Endanwender hineinversetzen. Banner, Grafiken & Texte müssen immer für verschiedene mobile Endgeräte entworfen werden.
3. Social-Media-Marketing
Social-Media-Marketing auf Facebook, Instagram & Co ist sehr stark mobile fokussiert. Social-Media-Netzwerke wie TikTok oder Snapchat sind für Desktopgeräte gar nicht mehr verfügbar.
4. Smartphone, Apps und PWA
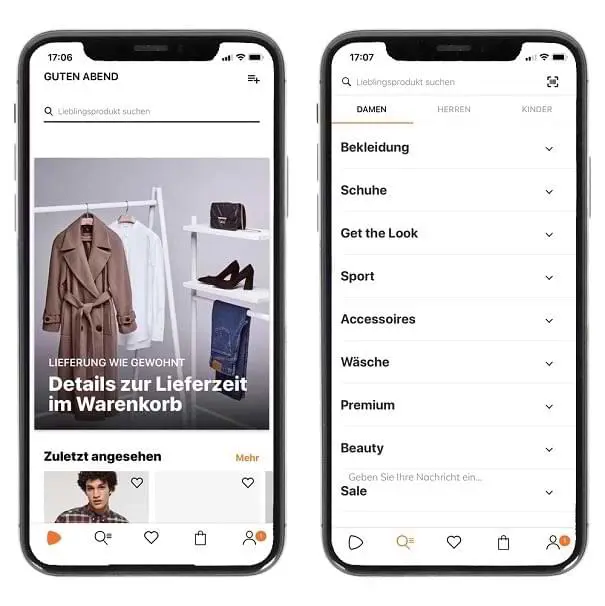
Magazine, Webshops und Plattformen lassen Handy-Apps erstellen, um ihre mobilen User noch besser erreichen zu können. So hat beispielsweise auch Zalando seine eigene App erstellt. (Finden Sie hier)

Smartphone-Apps wie jene von Zalando bieten viele Funktionen, übersichtlich angeordnet und einfach zu bedienen. Das hält potenzielle Käufer auf der Seite und lädt zum Stöbern ein.
Eine eigene App ist zwar schnell erstellt, die meisten davon werden jedoch kaum verwendet. Daher sollte man sich die Investition als kleines oder unbekanntes Unternehmen gut überlegen. Grundsätzlich empfiehlt es sich nur für große Marken.
Der Vorteil von Apps ist, dass man seine Nutzer mit Benachrichtigungen kontaktieren kann. So könnte Sie Zalando direkt per Benachrichtigung auf Ihrem Smartphone kontaktieren, um Sie über die neue Collection auf dem Laufenden zu halten.
Die Progressive Web App (PWA) ist eine Mischung aus Website und Handy-App. Eine PWA fühlt sich wie eine App an, die man sogar in seiner App-Sammlung abspeichern oder anzeigen lassen kann.
PWA sind vorwiegend für Veranstalter besonders nützlich, die auf diese Weise ihr Eventprogramm bereitstellen. Änderungen sind vom Veranstalter schnell einspielbar. Als Endnutzer freut man sich über Features, die eine normale Website vorwiegend nicht liefert. (Vorträge als Favoriten abspeichern, reduzierte Bedienung usw.)
Mobil-Marketing Tipps für Webseiten
Ich möchte Ihnen hier ein paar leicht anwendbare Maßnahmen oder Ideen für Ihre Website mitgeben. Prüfen Sie 3 Dinge auf Ihrer Website und fixen Sie diese, falls es ein Problem damit gibt.
3 Dinge, die Sie auf Ihrer Website prüfen sollten
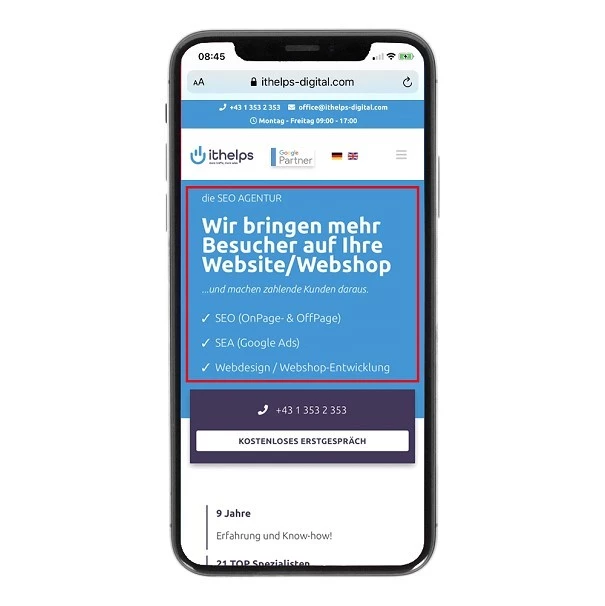
1. Wie sieht Ihre Website mobile aus?
Öffnen Sie Ihre Website auf einem mobilen Endgerät. Kann eine fremde Person, ohne zu scrollen, folgende Fragen zu Ihrer Website beantworten:
- Was bietet diese Website bzw. Firma an?
- Was macht diese Firma besonders?

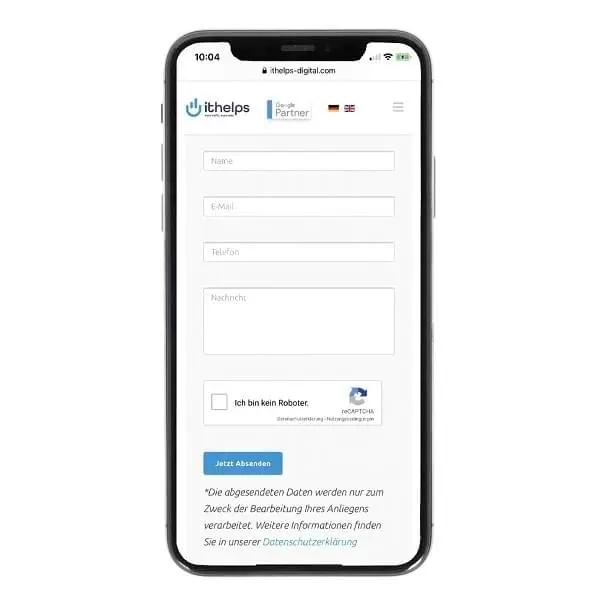
Quelle: ithelps-digital.com
Werden diese 2 Fragen nicht sofort beantwortet, sollten Sie das ändern, denn Sie haben nur etwa 3 Sekunden Zeit, einen Webseitenbesucher zum Verbleiben auf Ihrer Website zu bewegen. Werden diese 2 Fragen nicht sofort beantwortet, sollten Sie das ändern, denn Sie haben nur etwa 3 Sekunden Zeit, einen Websitebesucher zum Verbleiben auf Ihrer Website zu bewegen.
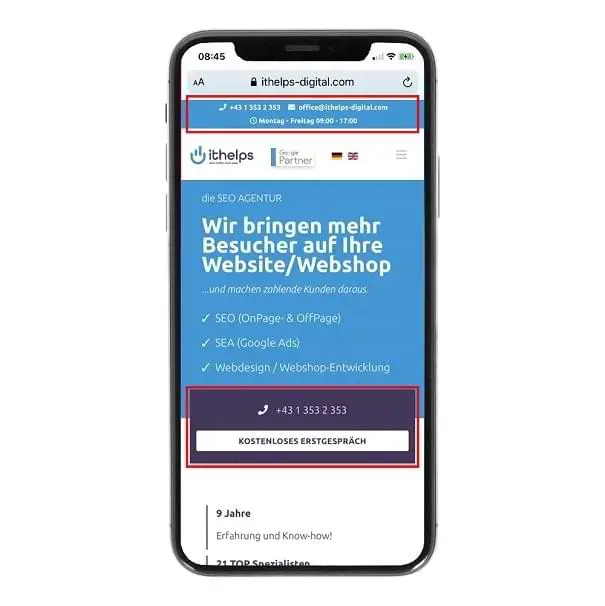
2. Wie einfach findet man die Kontaktdaten oder Kontaktmöglichkeiten auf Ihrer Website?
Mobile User sind ungeduldig. Kann man die Telefonnummern und E-Mail-Adressen auf Ihrer Website leicht finden? Kann man diese anklicken und direkt anrufen?
Wenn nicht, fixen Sie dieses Problem, sonst verschenken Sie eventuell zahlreiche potenzielle Kunden an Ihre Mitbewerber, die für ihre Besucher ganz einfach erreichbar sind.

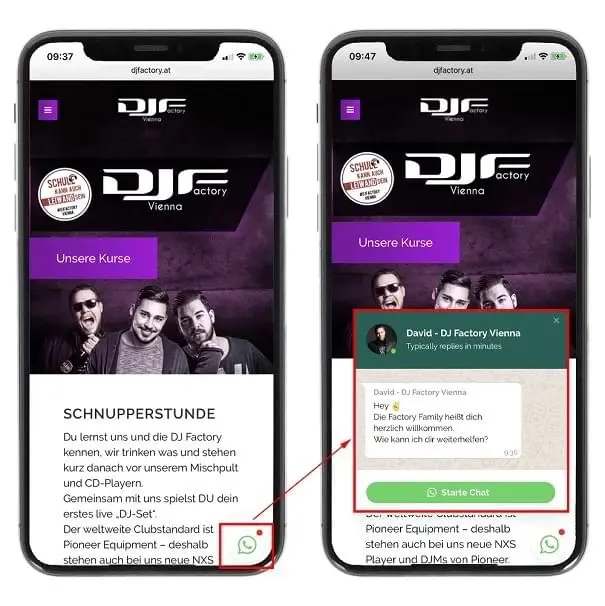
Expertentipp: Haben Sie einen hohen Anteil an mobilen Usern, empfehlen wir Ihnen einen WhatsApp-Button hinzuzufügen. Bei diesem Kunden von uns kommen 95% aller Anfragen über WhatsApp:

Quelle: http://www.djfactory.at/
3. Wie viele Felder hat Ihr Kontaktformular?
Der folgende Tipp wirkt sich auch für Desktop User positiv aus. Auf dem mobilen Endgerät ist es schwer, „Eingaben“ zu machen. Deswegen empfehle ich Ihnen, ein Kontaktformular mit so wenig Feldern wie möglich auszustatten. Sehe ich auf meinem Smartphone ein Kontaktformular mit sechs Pflichtfeldern, dann sende ich keine Nachricht.
Aus meiner Sicht reichen in 99% aller Fälle folgende Felder:
- Name, E-Mail-Adresse, Telefonnummer (optional: Nachricht)
- Name, E-Mail-Adresse (optional: Nachricht)

Mobile-Marketing Tipps für Webshops
Bei vielen unseren Kunden mit Webshops zeigt sich anfangs folgende Statistik:
- Es gibt mehr mobile Webshop-Besucher als Besucher über Desktopaber
- Es werden mehr Verkäufe über Desktop generiert als über mobile Endgeräte
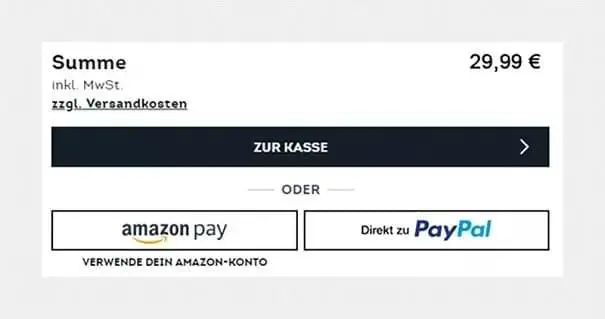
Aber warum ist das so? Das kann ich Ihnen sagen. Haben Sie schon einmal versucht, einen Check-out auf Ihrem Smartphone durchzuführen? Es ist einfach zu mühsam. Deswegen hat Amazon vor Jahren auch einen „jetzt kaufen“-Button eingeführt.
Was können Sie als Webshop-Betreiber tun?
1. Amazon Pay und PayPal Express Check-out?
Bieten Sie Amazon Pay oder/und PayPal Express Check-out an.

Dadurch kann Ihr Kunde in Ihrem Shop durch die Eingabe der Log-in-Daten von Amazon oder PayPal die Ware sofort kaufen. Das ist eine große Erleichterung für den mobilen User, da Lieferadresse und Zahlungsmethode nicht mehr mühsam eingetippt werden müssen, sondern vom Zahlungsanbieter übernommen werden – ein guter Hebel für Sie als Webshop-Betreiber, um mehr Verkäufe über den Webshop zu generieren.

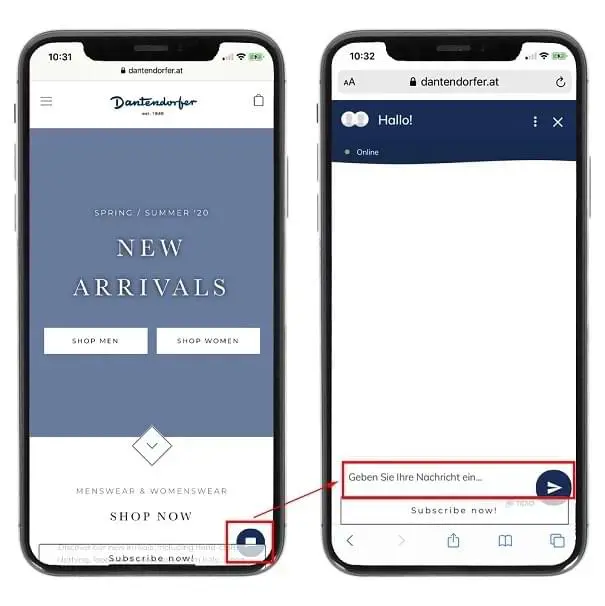
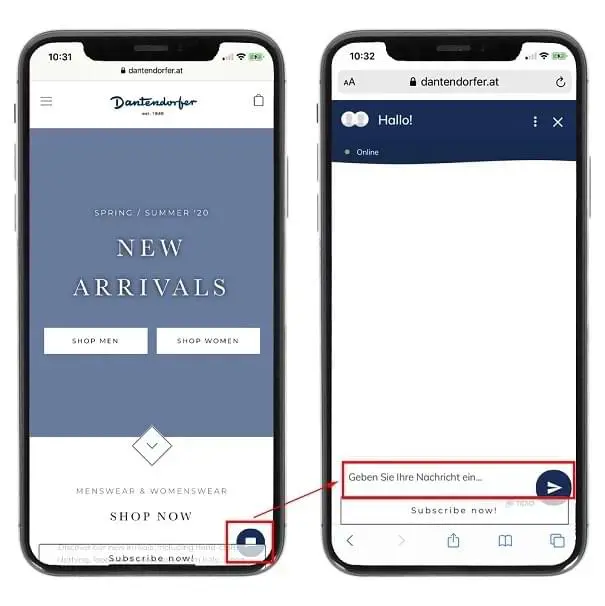
2. Bieten Sie einen Chat an
Was macht ein Kunde, der am Smartphone in Ihrem Webshop surft und eine Frage zu einem Produkt bleibt unbeantwortet? Richtig, er verlässt den Webshop.
„Was macht der gleiche Kunde auf einem anderen Webshop, wenn er ein Chatfenster öffnen und seine Frage stellen kann und innerhalb weniger Sekunden oder Minuten eine Antwort bekommt? Er kauft das Produkt!“
Hier ein Kunde von uns, der durch die Einführung eines Chats (Chat-Tool) einen besseren Kundenservice anbieten und dadurch mehr Verkäufe erzielen konnte:
Probieren Sie es aus und schreiben Sie dem Shop.

Quelle: dantendorfer.at
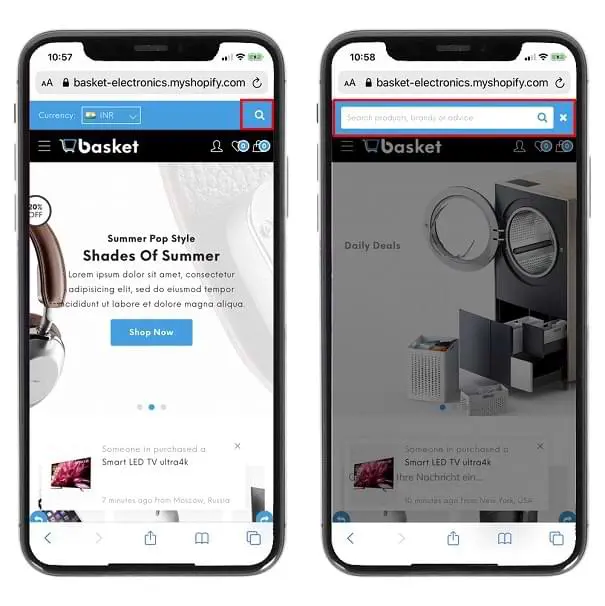
3. Bieten Sie eine gut funktionierende Suche an
Eine gut funktionierende Suchfunktion in Ihrem Webshop ist wichtig, damit mobile Endnutzer die gewünschte Ware schnell und unkompliziert finden. Der kleine Bildschirm des Smartphones bietet sonst nur wenig Möglichkeit, sich zu orientieren.

Was bei Kategorieübersichten sehr beliebt ist: die „Endless Scroll Option“. Immer, wenn man an das Ende der angezeigten Produkte kommt, werden sofort weitere Produkte geladen. Das ähnelt sehr den Endlos-Feeds von Facebook, Instagram & Co.
Mobile-Marketing Fazit
„Sie haben jetzt erfahren, was Mobile Marketing ist und warum es heutzutage für Unternehmen unumgänglich ist, mobile Internetnutzer mit seiner Marketing-Botschaft auf deren mobilen Endgeräten zu erreichen.
Das Wichtigste ist, bei Website, Webshop & Co, die mobilen Endgeräte in den Fokus jeder Online-Marketing-Aktion zu rücken. In den meisten Fällen kann die Desktopansicht sogar vernachlässigt werden.
Verwenden & testen Sie Ihre eigene Website oder Ihren Webshop immer auf Ihrem Smartphone und vergessen Sie den Desktop.“
Lesen Sie jetzt ähnliche Themen:
 Autor:
Autor:
Sebastian Prohaska ist Gründer und Geschäftsführer der Firma ithelps. ithelps ist eine international tätige Online-Marketing-Agentur aus Wien mit Fokus auf SEO (Suchmaschinenoptimierung), SEA/Google Ads, Onlineshops und Webdesign. Sie unterstützen Unternehmen erfolgreich dabei, Kunden über das Internet zu generieren.