Vom Standardtheme zum eigenen Design
1’518’207’412 – so viele Websites gab es stand Januar 2019 weltweit, wovon mehr als 50% auf dem Content-Management-System WordPress basieren.
Diese Zahl spricht für sich selbst. Der Onlinehandel boomt und eine moderne und ansprechend Onlinepräsenz gilt mittlerweile als Selbstverständlichkeit.
 Bild: Pixabay / mohamed_hassan / Pixabay-Lizenz
Bild: Pixabay / mohamed_hassan / Pixabay-Lizenz
Inhaltsverzeichnis: WordPress Pagebuilder
Kundennutzen Insider-Abo und Bibliothek
Erhalten Sie alle 7 bis 14 Tage aktuelle Insider-Tipps und Tricks sowie frisch entdeckte leistungsfähige und zeitsparende Online-Tools direkt ins eigene Postfach. Zudem erhalten Sie Zugriff auf den Mitgliederbereich mit 28 E-Books rund um das Thema Ihres Internetauftritts!
Umso wichtiger, dass sich Ihre Website von der Masse der Konkurrenz abhebt und sowohl Individualität als auch Persönlichkeit Ihrer Marke widerspiegelt.
Gerade für Einsteiger, die wenig bis gar keine Vorkenntnisse im Bereich der Programmierung besitzen, kann der Versuch, Ihre WordPress Website individuell anzupassen, schnell in Frustration enden. Während je nach Theme leichtere kleine Änderungen noch umgesetzt werden können, so braucht es spätestens für komplexere Umgestaltungen die Hilfe eines professionellen Entwicklers.
Und genau hier kommen die sogenannten WordPress Pagebuilder ins Spiel. Dies sind, einfach gesagt, WordPress-Plug-ins, mit denen Sie vollständig benutzerdefinierte Website-Designs in WordPress erstellen können, ohne eine einzige Codezeile schreiben zu müssen.
Diese ermöglichen Ihnen sowohl Seiten als auch Beiträge in deutlich erweitertem Funktionsumfang zu bearbeiten. Während früher die Gestaltung Ihrer Website noch standardmäßig über einen Text-Editor ablief, heute bieten Pagebuilder vorgefertigte Elemente wie Galerien, Preistabellen und eine Vielzahl an Bewegungseffekten.
Als wäre das alles bisher nicht genug, Sie haben selbst die Möglichkeit auf vorgefertigte Vorlagen in Form einer kompletten Website oder einzelner Blöcke (Archiv, Kontakt, Leistungen) zuzugreifen. Mit nur einem Klick lassen sich diese einfügen.
Falls Sie noch keine WordPress Website besitzen, aber Interesse haben eine zu erstellen, so kann ich Ihnen diese Anleitung empfehlen.
Viele dieser Pagebuilder funktionieren nach dem Drag and Drop-Prinzip, das heißt, Sie ziehen ein Element aus dem Menü in die gewünschte Sektion und fügen es durch Loslassen ein. Das war es!
Durch die stetig wachsende Beliebtheit von Pagebuildern wie Elementor oder Beaverbuilder ist es selbst für den Durchschnittsverbraucher möglich geworden, ansprechende Layouts und Designs zu kreieren, ohne dabei aufwendigen Code schreiben zu müssen.
Während manche Pagebuilder wie Divi bereits im dazugehörigen Theme integriert sind, können Elementor und Co. als separates WordPress-Plug-in installiert werden. Diese sind flexibel einsetzbar und sind so gut wie mit jedem Theme kompatibel.
Da es auf dem Markt so viele verschiedene Plug-ins für WordPress-Pagebuilder gibt, werden wir drei der beliebtesten WordPress-Pagebuilder vorstellen, damit Sie die richtige Lösung für Ihre Anforderungen auswählen können. Dabei werde ich nicht zu sehr ins Detail gehen, das würde den Rahmen dieses Beitrages komplett sprengen.
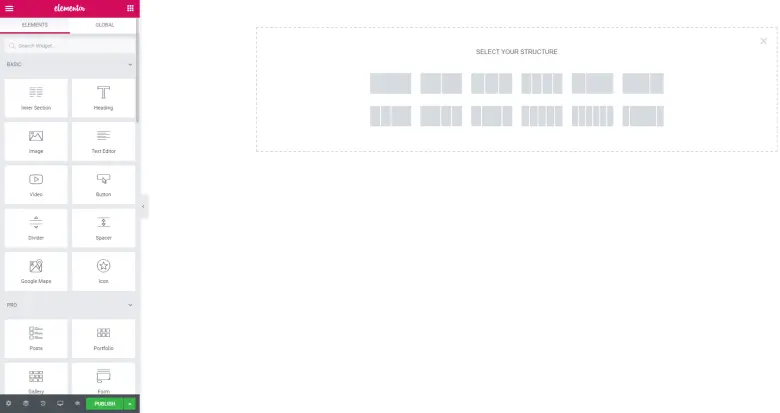
1. Elementor Pro
Elementor ist wohl das aktuell beliebteste WordPress-Pagebuilder Plug-in. Mit seinen über 50 Widgets bietet es ein unglaubliches Spektrum an Funktionalität und individueller Anpassung, die seinesgleichen sucht.
Das Ganze basiert auf dem Prinzip eines Live-Pagebuilders, jede Änderung, die Sie in Elementor vornehmen wird Ihnen direkt nahtlos angezeigt, ohne zu aktualisieren.

Von einfachen Text-Editor-Elementen über Referenzen bis zu Galerien und Preistabellen. Durch einfaches Drag-and-drop lassen sich die gewünschten Elemente bequem in der Sektion und Spalte Ihrer Wahl einfügen.
Ebenfalls hervorzuheben über Elementor ist der Fakt, dass der Pagebuilder keine Shortcodes nutzt, sondern tatsächliches HTML. Dies ist um Längen effizienter und flexibler.
Ohne ins Detail zu gehen, Shortcodes sind Plug-in oder Pagebuilder spezifisch, das heißt in dem Moment, in dem der Pagebuilder deaktiviert wird, gehen alle Ihre Inhalte verloren.
Wie Sie sich bereits gedacht haben, ist der volle Umfang von Elementor nicht kostenlos, wobei es ebenfalls eine kostenlose Version gibt, mit weniger Optionen. Bereits damit lassen sich ansehnliche Websites erstellen.
Preis Elementor Pro:
- 49$ jährlich für eine Website
- 99$ jährlich für bis zu drei Websites
- 199$ jährlich für bis zu 1.000 Websites
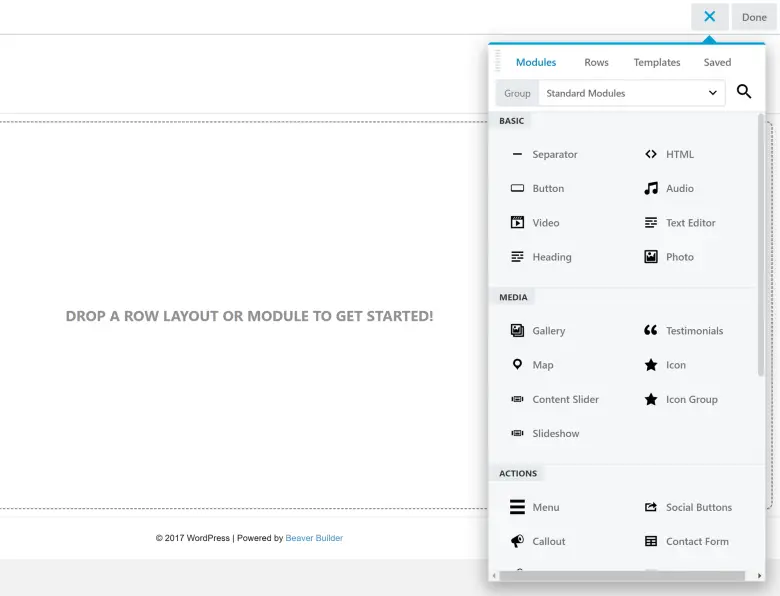
2. Beaverbuilder
Neben Elementor ist der Beaverbuilder eines der beliebtesten WordPress-Pagebuilder auf dem Markt.

Besonders die Schnelligkeit und die nutzerfreundliche Oberfläche zeichnen den Beaverbuilder aus, welcher ebenfalls nach dem Drag and Drop-Prinzip funktioniert und eine live Anzeige besitzt, die Umgestaltungen direkt übernimmt.
Ähnlich wie bei anderen Pagebuildern dieser Klasse, haben Sie auch hier die Möglichkeit aus einer Zusammenstellung von Vorlagen, Elementen wie einem Bilderkarussell und tollen Effekten zu wählen.
Im Vergleich zu Elementor Pro ist die Benutzeroberfläche und das Spektrum an Funktionen jedoch nicht ganz auf dem Level von Elementor Pro. Dennoch lässt sich alles Notwendige mit dem Beaverbuilder bewerkstelligen. Hierbei handelt es sich um Meckern auf hohem Niveau.
Preis Beaverbuilder:
- 99 USD einmalig für eine Lizenz und unbegrenzte Installationen
- 199 USD einmalig für das „Beaver Builder Theme“ und die Option, Multisite zu nutzen
- 399 USD einmalig zahlen Agenturen, die zusätzlich Whitelabelling haben wollen.
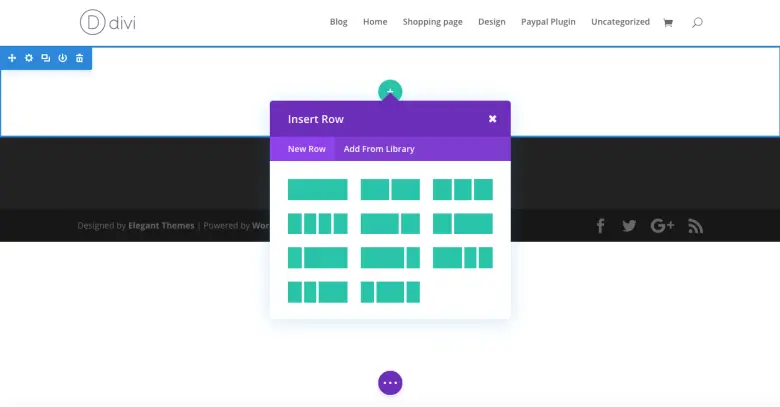
3. Divi
Als drittens erfreut sich Divi der wachsenden Beliebtheit von WordPress-Pagebuildern.
Divi ist sowohl ein Drag and Drop-Theme als auch Pagebuilder. Letzterer ist bereits standardmäßig im Divi Themen integriert, sodass die Anschaffung eines separaten und kostspieligen Plug-ins nicht notwendig ist. Jedoch ist der Divi WordPress-Pagebuilder mit allen anderen WordPress-Themes kompatibel.

Im Vergleich zu Elementor und Beaverbuilder bietet Divi die kleinste Auswahl an Eigenschaften für die benutzerdefinierte Gestaltung Ihrer Website.
Dennoch muss hier gesagt werden, dass für den durchschnittlichen Website-Entwickler der Divi WordPress-Pagebuilder kaum Wünsche offenlässt und eine echte Möglichkeit bietet, Ihr Layout und Design aufs nächste Level zu katapultieren.
Preis Divi:
- 89 USD pro Nutzer pro Jahr für alle Themes und Plug-ins
- 249 USD einmalig und lebenslangen Zugriff auf alles
Wie sie sehen haben alle diese drei Pagebuilder viele Vorteile und bieten sowohl Anfängern als auch fortgeschrittenen Entwicklern ein unglaubliches Maß an Flexibilität für individuelle Design Gestaltung.
Welcher Pagebuilder nun „der beste“ ist, lässt sich pauschal nur schwer sagen, da es hier auf viele Kleinigkeiten ankommt wie die persönliche Präferenz der Benutzeroberfläche. Wenn Sie mich fragen, so würde ich Elementor Pro wählen.
Fazit
„Im heutigen digitalen Zeitalter gibt es eine unglaubliche Dichte an Websites und Konkurrenz für Ihr Unternehmen, weshalb es umso wichtiger ist, dass Sie herausstechen. Sofern Sie kein erfahrener Entwickler sind, kann dies eine große Hürde darstellen. Eine tolle Lösung dafür sind WordPress-Pagebuilder. Diese ermöglichen uns, durch einfaches Drag-and-drop vollständig benutzerdefinierte Website-Designs zu erstellen, ohne dabei eine Zeile Code schreiben zu müssen.“
Bitte klicken, ähnliche Themen:
 Autor:
Autor:
Claas Backer ist Fitnessliebhaber, Online-Marketer aus Leidenschaft und Redakteur bei der Yoyaba GmbH, einer Online-Marketing-Agentur aus Hamburg. Unser Ziel ist es, Unternehmen zu mehr Umsatz über das Internet zu verhelfen.