CSS Flexbox Generator
Datenbank für Online-Tools
Flexbox ist eine Möglichkeit, Elemente so anzuordnen, dass sie sich an unterschiedliche Bildschirmgrößen anpassen. Flexbox verlässt sich nicht auf Floats und Ränder, und die Ränder des Flexbox-Containers kollabieren nicht mit den Rändern seines Inhalts. Beachten Sie, dass einige Browser Präfixe benötigen, um diese Funktionen zu nutzen.
Das "Flex" in Flexbox kommt von der Fähigkeit, die Breite, Höhe und Reihenfolge der Elemente zu ändern, um den verfügbaren Platz optimal auszufüllen. Flexible Elemente erweitern und verkleinern sich, um den verfügbaren Platz auszufüllen.
Flexbox-Inhalte beginnen mit einem Container, dessen Display-Eigenschaft auf flex oder inline-flex eingestellt ist. Alle Elemente innerhalb dieses Containers sind nun automatisch Flex-Elemente.
Jedes Flexbox-Layout folgt zwei Achsen. Die Hauptachse ist die Achse, entlang der die Flexelemente aufeinander folgen. Die Querachse ist die Achse, die senkrecht zur Hauptachse steht. Wenn zum Beispiel die Flex-Richtung auf Zeile eingestellt ist, ist die Hauptachse horizontal (von links nach rechts, es sei denn, die Richtung ist auf rtl eingestellt) und die Querrichtung ist vertikal (von oben nach unten)
- Sprache: Englisch
- Preis: Kostenlos
- Bewertung: 👍 👍
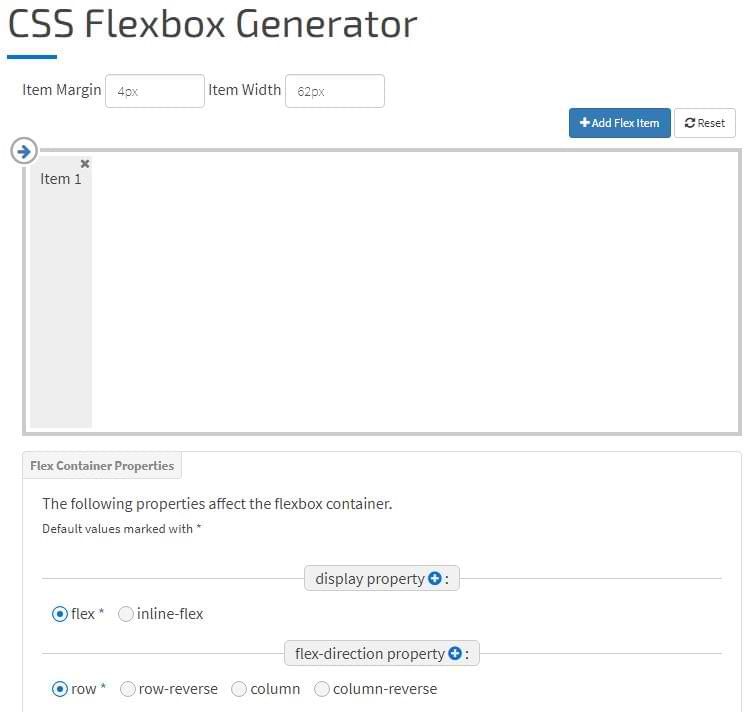
Screenshotquelle: https://www.cssportal.com/css-flexbox-generator/